Implement App Maintenance Mode with...
November 25, 2025

As if developing a digital solution was not stressful enough, you have to choose between the best technology for the job. And when it comes to technology, there’s a whole lot of discussion behind that, but for today, we will focus on choosing the right framework, specifically Angular or React.
Every framework out there is resourceful and built to help you create performant and impressive applications. But not knowing about their capabilities can create confusion during the development stages. The same applies to Angular and React.
Making a choice between React & Angular required understanding them inside out. And that is exactly what we will be doing today.
The following sections will talk about:
A brainchild of Facebook, React is an open-source library based on JavaScript. React is a great option for frontend development and lets you build interactive user interfaces along with the UI components. Using React, you can create impressive elements because of its features, including:
React follows a “write once run anywhere” type of development practice and is supported by one of the world’s largest IT companies and a community of individual developers.
Angular is a competitor of React, and an Angular front end developer works with TypeScript. Angular is popular for building scalable web applications as a component-based framework by using different libraries and features.
Scalable implies that we can build a small-sized application to an enterprise-level solution with the same framework. Managed and updated by Google, Angular is regularly updated, helping developers harness its possibilities to the best extent possible.
Since a lot of global organisations are using Angular, it is clear that this is the framework you must prefer for building large-scale applications.
Using the right development technology is crucial to a project’s success. Instead of following what others are doing in the industry, it is better to conduct an analysis of both the frameworks and make an informed decision.

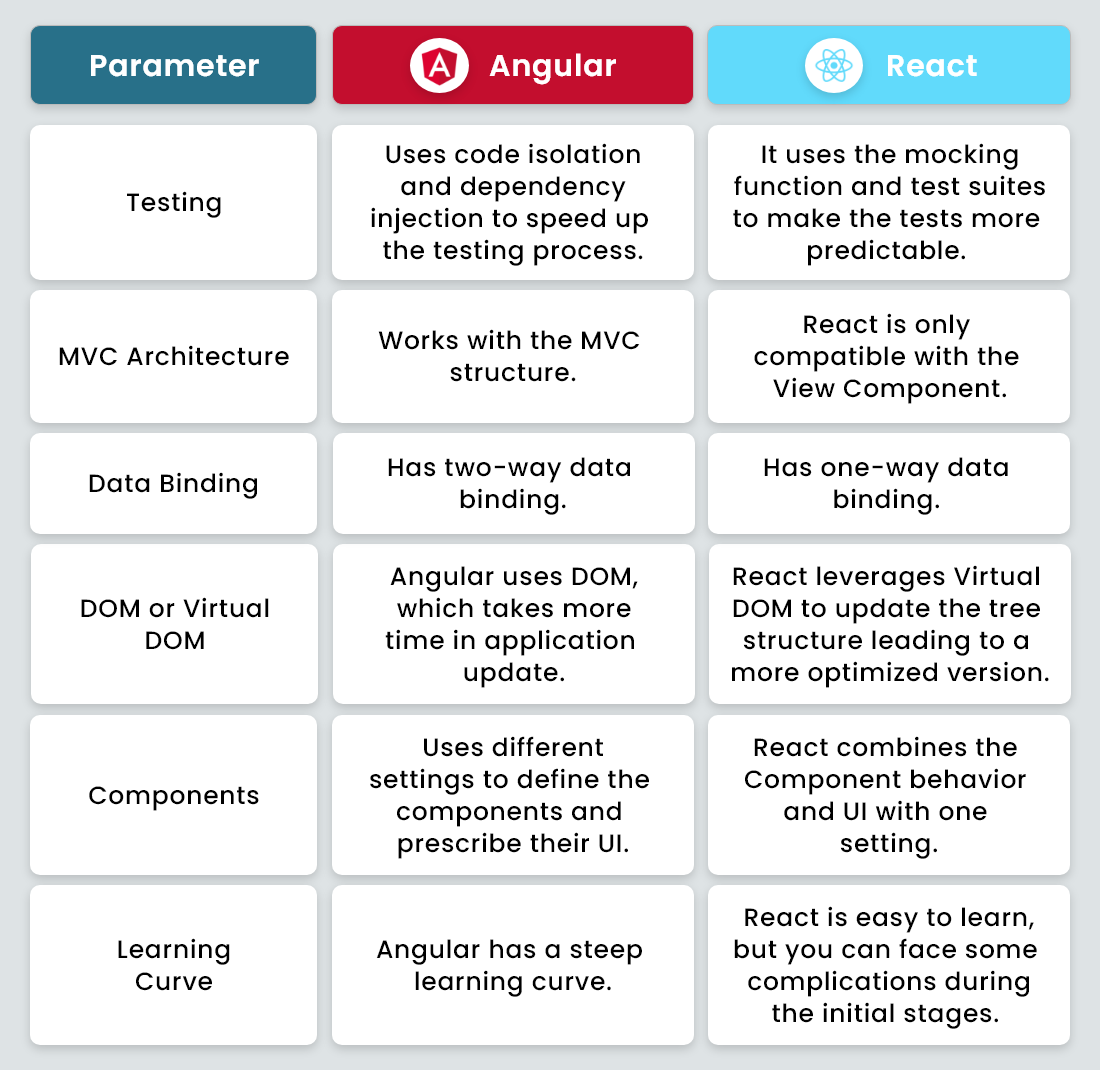
When you are working with a dynamically typed language like JavaScript, testing is not an easy thing to do. Hence, testing any product built on JavaScript requires creating robust testing systems and you might have to set specific situations considering the testing goals.
To this end, Angular has several in-built features to make testing easier for a developer. You can now isolate the code before testing, and this specific feature is there to help you with application testing.
Another feature is the dependency injection. DI improves the connection between two components and smooths out the dependency.
React has a special tool to improve testing, mocking. Under ReactJs development services, developers can use the mocking feature to create preferable testing environments. It helps improve the ability to fetch data and makes the testing system more predictable or easy.
Furthermore, in React, we can execute test components without any interruptions via test runners. React compatible test runners include Mocha, Ava, and Jest, which can execute tests as the development process is ongoing.
The MVC architecture divides the solution into three different components inspired by logic. These are Model, View, and Component. Following the MVC pattern, developers can build scalable and extensible applications, which is also best according to the current industry standards.
Angular is based on the MVC architecture, which means it can implement the application interfaces, data and control the logic. Using the MVC pattern, an Angular front end developer can implement the philosophy of “separation of concerns.”
This philosophy improves code maintenance and implements division of labor more smoothly. In MVC, the Model is the data structure wherein the application is updated to show the added item. The View component is meant to define the UI or display of the application, and the Controller consists of the control logic working in the backend.
Angular has all three components in the MVC; React only has the View component. This means under React web development; we can only view components as HTML or CSS.
Now the downside of being compatible with only one component out of the three is that we need to write extra lines of code, which is exactly what we do in ReactJs development services.
With Data Binding, we can build a connection between UI and business logic. In other words, when the user interface (View) wants to interact with business logic (Controller), it uses data binding.
Angular has a two-way data binding feature, which means that it has the best synchronization between two elements. Angular can update two layers simultaneously and ensure that they retain the same data. This two-way binding capability makes Angular one of the best frameworks out there. Due to this, Angular is also a part of the tech stack of the majority of the larger applications.
With two-way binding, Angular can connect or bind the HTML element to the variables in the model. With this, it can initiate changes in the View component (display) along with rendering the same at the backend.
The benefit of two-way data binding is visible when the developers find it easy to create an interactive user interface and prevent frequent callbacks, which asks for additional efforts by the developer. Moreover, it is due to this feature that developers can build data-intensive large-scale applications with Angular.
React has one-way data binding, which means that it has a solid single-frame architecture. One of the benefits of this data binding technique is that the developers need not worry about complex data handling measures.
Plus, in React one-way data binding, the application debugging is more smooth and sort of takes a natural flow. This property is important for building large-size applications.
Document Object Model defines the way a file is accessed and manipulated. Often used as a programming API for HTML and XML extension documents, DOM is compatible with every programming language. The structure of the DOM is like a tree. Every node on this tree is an object, and together it culminates into a logical tree structure.
In contrast, we have Virtual DOM, where the virtual representation of an application’s UI is stored in memory. Further, the virtual state is synced with the traditional DOM with a library. Changing the code and updating the Virtual DOM is faster here than DOM.
Angular is based on the traditional DOM structure wherein every node is considered while updating the code. The DOM will take every node as a part of the updated code after making the changes. This means every change of state is a calling for computational heaviness on the system, which takes time.
React is based on Virtual DOM, wherein a virtual tree is created. As we make changes to the code structure, the virtual DOM will see the changes and see which nodes are to be updated in the DOM. This prevents the need to recreate every single node on the tree, saving computational processing, time, and effort.
Virtual DOM in React brings several advantages, including an optimized tree structure updating and accelerated processing. Plus, React Web development with Virtual DOM is more dynamic. As the number of nodes that need to be updated are less, a single-page application can be updated in real-time.
Components in programming are referred to as a part of the solution being developed. Every component we build either provides a particular functionality or is part of a cohort of related functions. So, we can say that an application works with a group of components working together to provide the said functionality. How a framework uses these components makes the difference in development.
Angular considers Components as Directives. These Directives are markers within the DOM, and Angular tracks each of these directives while associating them to a particular behavior. Due to this, an Angular front end developer can distinguish between the UI components and their behavior. Where the behavior is written in JavaScript code, the component traits are mentioned in HTML tags.
In Angular, three things define the configuration of a component:
These aspects set Angular apart from other frameworks, including React.
In React, the Components are built with a merger of UI and behavior. Here the same code is meant to define the component and dictate its behavior. Thus, the components in React can be reused, split into different parts independently, and work in isolation.
Components in React get input in the form of props and generate returns in the form of React elements that also describe their look on the user’s screen.
For developers, it is essential to know whether a framework, programming language, etc. is easy to learn or not. In React and Angular, the Learning Curve is defined by the built-in features and functions and the complexity levels of using the library.
Initially, Angular’s learning curve is steeper than React. In other words, an Angular front end developer needs to work hard in the beginning and get a grasp of the basics. These include:
Moreover, Angular has a two-way flow that further increases the developer’s work, especially when they are building large applications.
Relatively, React is easier to learn and work with Angular. React web development involves writing components and managing the application’s internal states. Beginner developers working with React might not be very fond of working with it initially, but React is less complex, which improves the working experience.
While learning React, the developers need not work with complex logic and structures. However, you will have to go through the basics of state management and routing libraries.
The simplicity in React comes from its unidirectional data flow, which also makes it relatively easy to modify the projects.
As for the answer to your question, which framework your project needs in 2022, we cannot have a direct answer.
Angular is better and should be preferred if an AngularJs development company needs to build complex applications. Besides this, for applications that need progressive development, full nativity, and single-page operations, Angular is a better choice than React.
On the other hand, React must be preferred over Angular if you want to build impressive UI components in any type of application. In terms of speed and performance, Angular uses DOM implementation.
Generally, DOM Implementation is slow, but with Angular’s function of change detection and zones, we can accelerate the performance of the application. In contrast to it, React uses Virtual DOM, which makes the web page data refreshing faster and better.
Ergo, you can use either of the frameworks in 2022, but the main question is what type of application you want to build.
React and Angular are well-developed frameworks and have garnered popularity and fandom from within the development community. Having said that, they also come with a distinct set of features and limitations, which further defines the areas where we can use them for development purposes.
React is easy to use and understand, but it cannot handle complex development projects. Angular is not so easy to learn and use but once you get familiar with it, developing enterprise applications becomes much easier.
So, with that being said, you must start working on your requirements (present and future) before getting in touch with an AngularJs development company or hiring people for React web development.