
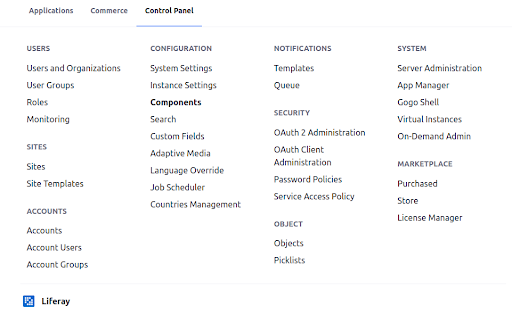
In Liferay 7.4 we can deactivate or activate a module for Liferay portal. This can be done using the components and app manager section from the control panel.

But Liferay doesn’t provide any feature to activate or deactivate a module for a particular site. As it can be a necessary thing when we have multiple sites and want to limit modules for that. To achieve this in Liferay we must create a panel module, service builder and theme. In the following part we will create a panel module to list all custom modules and to give user the access to disable a module on a particular site. In second part we will create a service builder and theme.
Creating a panel module (IntelliJ)
To show and let users perform action we need a module to display portlets and take user action.
To create a panel module this are the following steps:
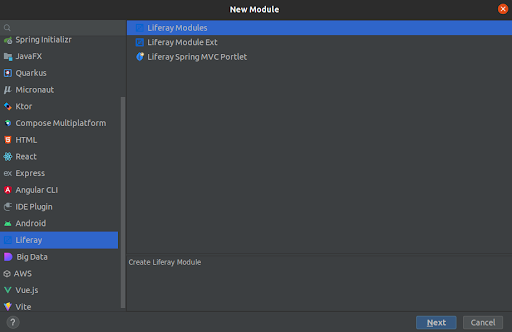
- Go to File -> New -> Module
- Select Liferay Modules

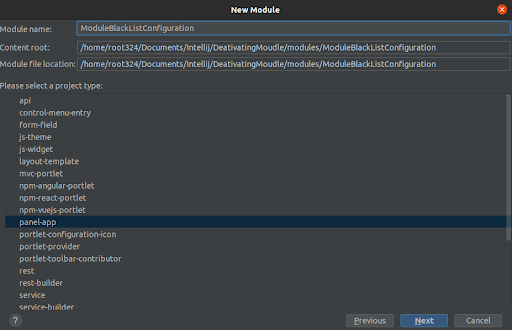
- Give the name to the module and choose the project type panel app.
.
- This will create a panel module
- After this to see all modules in view we need to add a render method that will give the list of all custom modules present on the portal.
In ModuleBlacklistConfigurationPortlet paste the following code
@Override
public void render(RenderRequest renderRequest, RenderResponse renderResponse) throws IOException, PortletException {
try {
ServiceContext serviceContext = ServiceContextFactory.getInstance(
Portlet.class.getName(), renderRequest);
ThemeDisplay themeDisplay =(ThemeDisplay)renderRequest.getAttribute(WebKeys.THEME_DISPLAY);
List<com.liferay.portal.kernel.model.Portlet> portlets = PortletLocalServiceUtil.getPortlets(216,PortletLocalServiceUtil.getPortletsCount());
renderRequest.setAttribute("portlets", portlets);
} catch (PortalException e) {
throw new RuntimeException(e);
}
super.render(renderRequest,renderResponse);
}
Note: The start can be different according to the start number of custom modules
6. Now we will show this list in view.jsp
<%@ page import="com.liferay.portal.kernel.service.PortletLocalServiceUtil" %>
<%@ page import="com.liferay.portal.kernel.model.Portlet" %>
<%@ page import="java.util.List" %>
<%@ include file="/init.jsp" %>
<%
List<Portlet> portlets = (List<Portlet>) request.getAttribute("portlets");
System.out.println(request.getAttribute("portlets"));
%>
<liferay-ui:search-container
total="<%= portlets.size()%>">
<liferay-ui:search-container-results
results="<%= portlets %>" />
<liferay-ui:search-container-row
className="com.liferay.portal.kernel.model.Portlet" modelVar="portlet">
<liferay-ui:search-container-column-text name="PortletName"
property="portletId" />
<liferay-ui:search-container-column-jsp
align="right" name="Action"
path="/action.jsp" />
</liferay-ui:search-container-row>
<liferay-ui:search-iterator />
</liferay-ui:search-container>
7. Now for action we will create action.jsp and action_portlet.jsp
Create an action.jsp page and paste the following code:
<%@ page import="com.liferay.portal.kernel.dao.search.ResultRow" %>
<%@ page import="com.liferay.portal.kernel.model.Portlet" %>
<%@ include file="/init.jsp" %>
<%
ResultRow row = (ResultRow) request
.getAttribute("SEARCH_CONTAINER_RESULT_ROW");
Portlet portlet = (Portlet) row.getObject();
%>
<portlet:renderURL var="activeURL">
<portlet:param name="portletId" value="<%=portlet.getPortletId()%>" />
<portlet:param name="mvcPath" value="/active_portlet.jsp" />
</portlet:renderURL>
<aui:button name="active" onClick="<%=activeURL.toString()%>" type="button" value="Actions"/>
Now Create an action_portlet.jsp page and paste the following code:
<%@ page import="com.liferay.portal.kernel.util.ParamUtil" %>
<%@ page import="com.liferay.portal.kernel.theme.ThemeDisplay" %>
<%@ page import="com.liferay.portal.kernel.util.WebKeys" %>
<%@ page import="moduleblacklistservice.model.Portlet" %>
<%@ page import="moduleblacklistservice.service.PortletLocalServiceUtil" %>
<%@ include file="/init.jsp" %>
<%
String portletId = ParamUtil.getString(request, "portletId");
Portlet portlet = null;
if(PortletLocalServiceUtil.getPortlet(themeDisplay.getSiteGroupId(),portletId).size() > 0) {
portlet = PortletLocalServiceUtil.getPortlet(themeDisplay.getSiteGroupId(), portletId).get(0);
}
%>
<portlet:actionURL name="activatePortlet" var="active">
<portlet:param name="portletId"
value="<%= portletId %>"/>
</portlet:actionURL>
<portlet:renderURL var="viewURL">
<portlet:param name="mvcPath" value="/view.jsp"/>
</portlet:renderURL>
<aui:form action="<%=active.toString()%>" name="fm">
<aui:row>
<aui:col width="10"></aui:col>
<aui:col width="80">
<aui:input name="portletId" value="<%=portletId%>" label="PortletId"/>
<c:choose>
<c:when test="<%=portlet != null%>">
<aui:input type="checkbox" name="active" label="active" value="<%=portlet.getActive()%>" id="activeCheckBox"/>
</c:when>
<c:otherwise>
<aui:input type="checkbox" name="active" label="active" value="true" id="activeCheckBox"/>
</c:otherwise>
</c:choose>
<aui:button-row>
<aui:button type="submit"/>
<aui:button onClick="<%= viewURL %>" type="cancel"/>
</aui:button-row>
</aui:col>
</aui:row>
</aui:form>
8. Now to call this action we will add an action method in Portlet
public void activatePortlet(ActionRequest request, ActionResponse response) throws PortletException, PortalException {
ServiceContext serviceContext = ServiceContextFactory.getInstance(
Portlet.class.getName(), request);
String portletID = ParamUtil.getString(request,"portletId");
boolean activate = ParamUtil.getBoolean(request, "active");
ThemeDisplay themeDisplay =(ThemeDisplay)request.getAttribute(WebKeys.THEME_DISPLAY);
List<moduleblacklistservice.model.Portlet> existportlet = _portletLocalService.getPortlet(themeDisplay.getSiteGroupId(),portletID);
if(existportlet.size()!=0)
{
moduleblacklistservice.model.Portlet portlet=existportlet.get(0);
portlet.setActive(activate);
_portletLocalService.updatePortlet(portlet);
}
else {
_portletLocalService.addPortlet(themeDisplay.getUserId(), themeDisplay.getSiteGroupId(), portletID, activate, serviceContext);
}
}
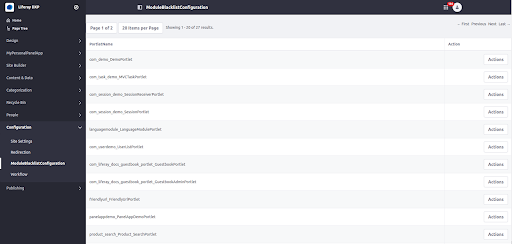
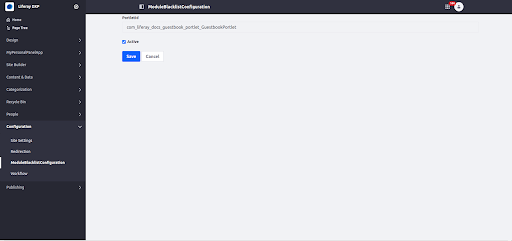
The portlet will look like this:


As we don’t have service builder and theme, we won’t be able to perform the active and deactivating functionality.
Conclusion
We have created a module to list all the custom modules and let the users have access to activate and deactivate modules for a particular site. In part 2 we will create a service builder and theme.
For code follow the GitHub link given below: https://github.com/brijesh-2203/Liferay7.4u42/tree/master/modules/ModuleBlacklistConfiguration