Building a Secure Spring Boot...
November 4, 2025

In today’s fast-paced digital landscape, optimizing the performance of front-end applications is crucial for delivering a seamless user experience. Slow-loading websites or sluggish interactions can significantly impact user engagement and conversion rates. In this blog post, we’ll explore a range of effective performance optimization techniques for python front-end development. From optimizing assets to reducing render-blocking resources, we’ll provide practical tips and strategies to help you improve the speed and responsiveness of your frontend applications.
Understanding the importance of performance profiling and analysis.
Tools and techniques for measuring and benchmarking performance.
Identifying performance bottlenecks and areas for improvement.
2. Efficient Asset Management:
Optimizing and compressing images, CSS, and JavaScript files.
Leveraging browser caching and minification techniques.
Lazy loading and deferring non-critical assets.
3. Code Optimization:
Creating HTML, CSS, and JavaScript code that is both clean and optimized.
Minimizing unnecessary DOM manipulation and avoiding layout thrashing.
Using efficient algorithms and data structures for improved performance.
4. Critical Rendering Path Optimization:
Understanding the concept of the critical rendering path.
Minimizing render-blocking resources.
Optimizing CSS and JavaScript delivery to improve page load time.
5. Responsive Web Design:
Implementing responsive design principles for different screen sizes.
Using adaptive images and media queries.
Optimizing layout and performance for mobile devices.
6. Progressive Web Apps (PWAs):
Leveraging service workers and caching strategies for offline access.
Implementing background sync and push notifications.
Reducing the dependency on network requests for improved performance.
7. Performance Optimization Frameworks and Libraries:
Exploring popular front-end performance optimization tools.
Utilizing performance-focused libraries and frameworks.
Evaluating trade-offs and choosing the right tools for your project.
8. Continuous Performance Monitoring and Optimization:
Setting up performance monitoring tools for ongoing analysis.
Regularly reviewing and optimizing performance based on data.
Keeping up with new performance optimization techniques and trends.
9. Testing and User Experience Optimization:
Conducting performance testing and load testing.
Optimizing perceived performance and user experience.
Gathering user feedback to identify areas for improvement.
10. Minification and Bundling:
Explain the concept of minification and how it reduces file sizes by removing unnecessary characters and whitespace.
Discuss the benefits of bundling multiple files into a single file to minimize HTTP requests.
Mention popular tools and techniques for minification and bundling, such as webpack or Parcel.
11. Optimizing Images:
Discuss the importance of image optimization for reducing page load times.
Explain techniques like compressing images, choosing appropriate image formats (e.g., JPEG, PNG, SVG), and lazy loading.
Highlight tools and libraries that help automate image optimization, such as imagemin or the <picture> element for responsive images.
Caching Strategies
12. Caching Strategies:
Explain the concept of browser caching and its role in improving performance.
Discuss different caching strategies, such as using HTTP cache headers, browser caching, and CDN caching.
Provide examples of implementing caching techniques using tools like service workers or server-side caching.
Code Splitting and Lazy Loading
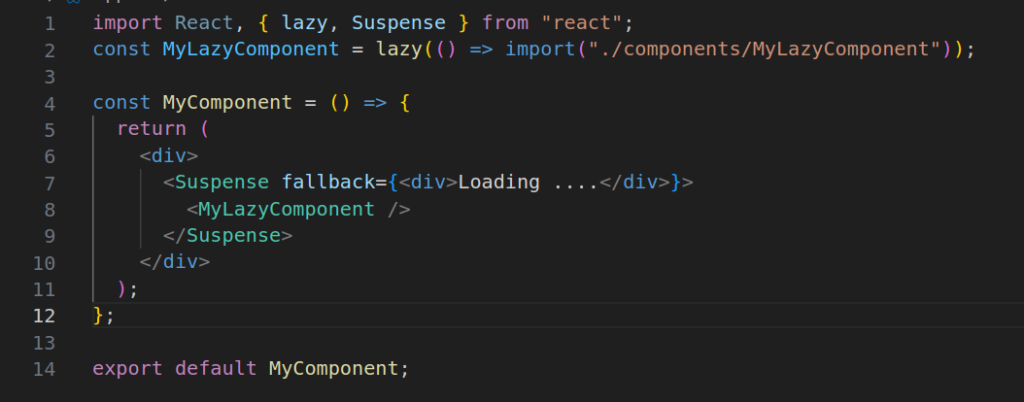
13. Code Splitting and Lazy Loading:
Explain how code splitting helps reduce initial load times by splitting the code into smaller, more manageable chunks.
Discuss lazy loading techniques to load non-critical resources only when they are needed, improving performance.
Provide examples of implementing code splitting and lazy loading using frameworks like React Development or Vue.js.
14. Performance Monitoring and Auditing:
Discuss the importance of monitoring and auditing performance to identify bottlenecks and areas for improvement.
Introduce tools like Lighthouse, WebPageTest, or Chrome DevTools for performance audits and monitoring.
Explain how to interpret performance metrics like load time, time to first byte (TTFB), or First Contentful Paint (FCP).
15. Optimizing Network Requests:
Discuss techniques for reducing network requests, such as combining multiple requests, using HTTP/2 or HTTP/3, and utilizing caching effectively.
Explain the impact of third-party scripts and suggest approaches for optimizing their usage.
Discuss techniques like prefetching, preloading, or async/defer attributes for optimizing script and resource loading.
16. Mobile Optimization:
Highlight the importance of mobile optimization for a responsive and performant experience.
Discuss techniques like responsive design, media queries, and mobile-specific optimizations.
Mention tools like the Chrome Mobile DevTools for testing and optimizing mobile performance.
17. Optimizing CSS:
Minifying CSS files to reduce file size.
Removing unused CSS code or eliminating redundant selectors.
Avoiding inline styles and using external CSS files.
18. Critical Rendering Path:
Prioritizing critical resources for faster rendering of above-the-fold content.
Optimizing the order of CSS and JavaScript loading for better page rendering.
Utilizing techniques like asynchronous loading, deferred scripts, or inline styles.
19. Minimize HTTP Requests:
Combine multiple CSS and JavaScript files into a single file to reduce the number of requests.
Use CSS sprites for combining multiple images into a single image, reducing the number of image requests.
Example: Implementing CSS sprite technique for combining multiple icons into a single sprite sheet and using CSS background-position to display the desired icon.

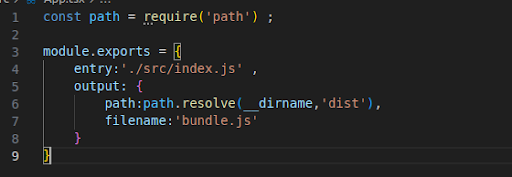
20. Minify and Bundle Assets:
Minify CSS, JavaScript, and HTML files to reduce their file size.
Use bundlers like webpack or parcel to combine multiple files into a single bundle.
Example: Using webpack to bundle and minify JavaScript files:

Advantages:
Disadvantages:
Conclusion: