Crypto Wallet App Development: Features,...
April 14, 2025

Custom form fields built with the use of React also provide a more efficient way to build dynamic and engaging forms in Liferay 7. 4. As developers move away from Liferay 7 which uses the MetalJS and Soy closure templates that were used before. 2, it becomes essential to explore how to implement this in React for developing unique form field types.
This tutorial will explain how to take a turnkey React-based custom form field, the Acme C2P9 Slider, and integrate it into a Liferay 7. 2 environment. Whether you are simply adding new features to an existing project, or migrating from previous Liferay versions to this latest 6. 2, this guide covers the basic and crucial information that would allow you to successfully enrich your Liferay developments.
Liferay DXP 7. 4 presents many novelties that enhance the possibilities to produce and manipulate content according to various users. It also explains why this change improves the system for everyone, regardless of their technical ability, and offers a new, less cluttered, and more intuitive interface.
These are several of the primary improvements: improved tools for working with content, more choices when it comes to targeting content for specific audiences, and greater analytical capabilities for optimizing the way that content works. Also, Liferay DXP 7. 4 works better with the most current development tools, and thus, is easier for developers to build and maintain robust, effective applications. Such adaptations make user interactions more appealing and enable an organization to present material that would be relevant to a given consumer.


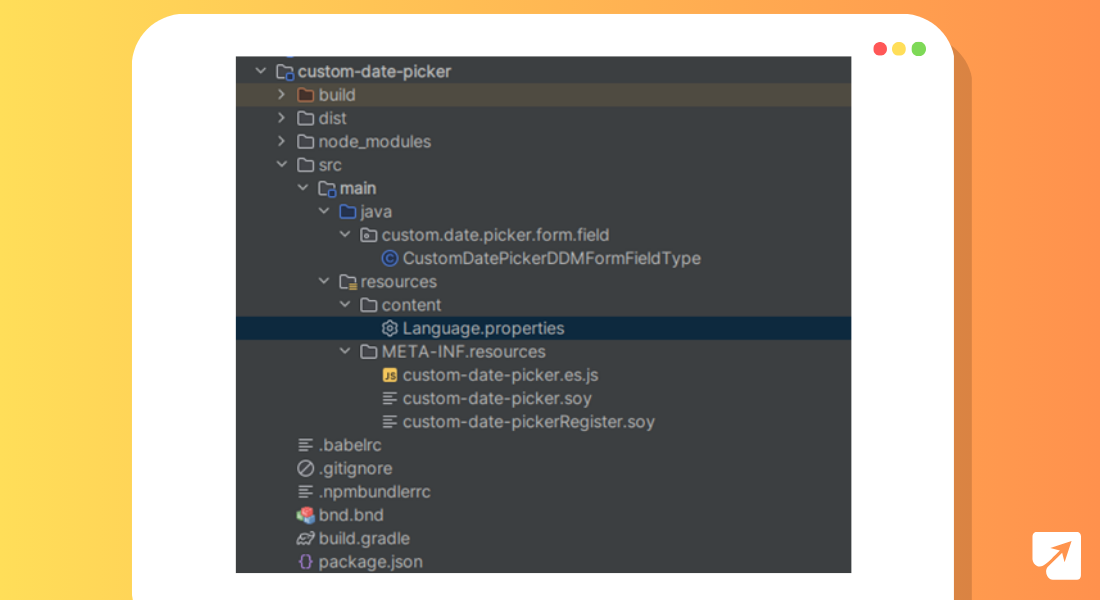
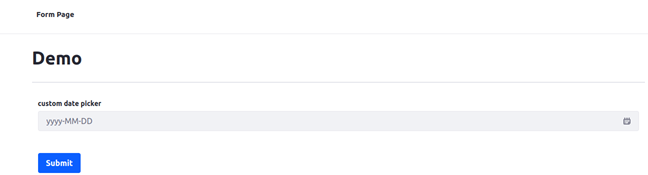
Remember to define the label for the custom date picker field in properties to ensure proper localization.
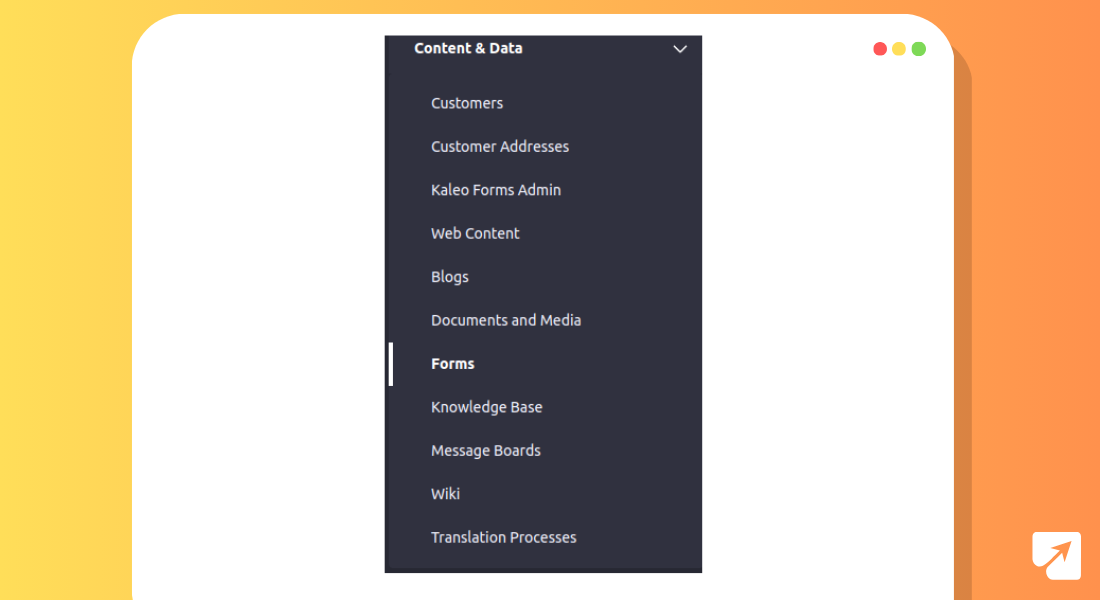
Now, go to content & data => Forms


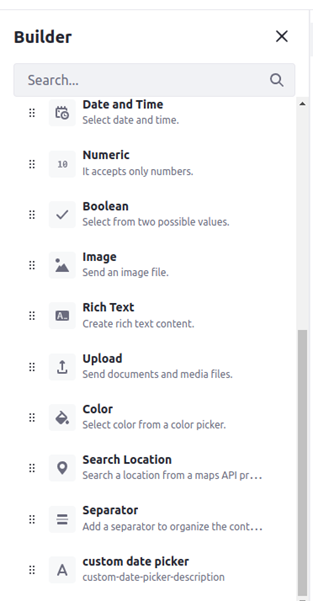
Below, you can see that in the builder custom form field type shown which we made earlier.

Below, you can see that in the builder custom form field type shown which we made earlier.

Liferay 7. 4 provides very rich features for the form field customization to provide as much degree of freedom as needed to define the input and further processing of the data. If you have an interest in these features and want to continue with all these, contact Inexture, where Experienced Liferay Developers are ready to help uplift your projects.