Digital Transformation Consulting: Cost, Strategy,...
October 13, 2025

A Search Blueprint is a design plan for Liferay’s search behavior. The search experience starts at a Search Bar for most users. When a search term is entered, a complex query is constructed by Liferay’s search infrastructure, then sent to the search engine. You can see Liferay’s complete query using the Search Insights widget. This query can be thought of as Liferay’s default blueprint for the search page, controlling what is searched and how.
This document/blog will provide a comprehensive guide to Liferay Search Blueprint. We will cover the following topics:
Search Request: Liferay sends a search request to Elasticsearch, which can include the query body and additional parameters that help direct the response returned by Elasticsearch.
Query: The query body instructs the search in how to determine if matching content is found in the index. For example, what kind of query should be used when searching indexed content containing a title field? And if it matches the title field, should the score be boosted?
Clause: A clause is a self-contained portion of the main bool query. Most often one of the more nested queries is what’s referred to when the word clause is invoked.
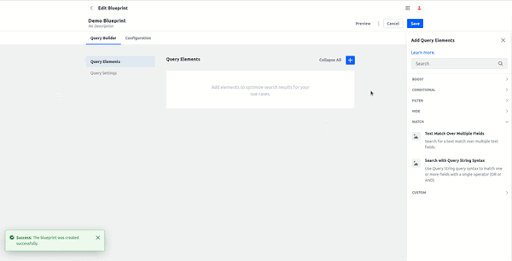
Create an element-based Blueprint, then apply it to the page to create a search solution. The features available for doing so include:

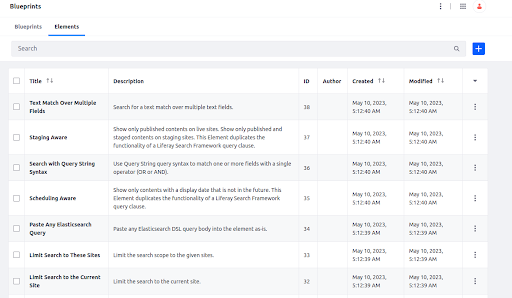
Blueprints are made up of Elements with some additional settings on top.
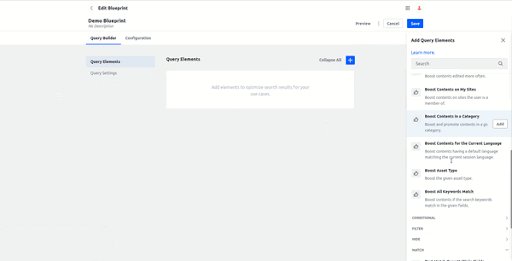
Elements are visual building blocks that combine to build an entire Blueprint. Each Element is backed by a JSON fragment that defines a concrete search behavior. Elements are provided out of the box with Search Experiences, and an Element editor lets you create your own or duplicate the existing elements to use as starting points for your own needs. We can also include our own unique element clicking (+) button.

Liferay’s back-end code (and potentially any custom applications deployed in your Liferay instance) contributes query clauses to the ongoing search.
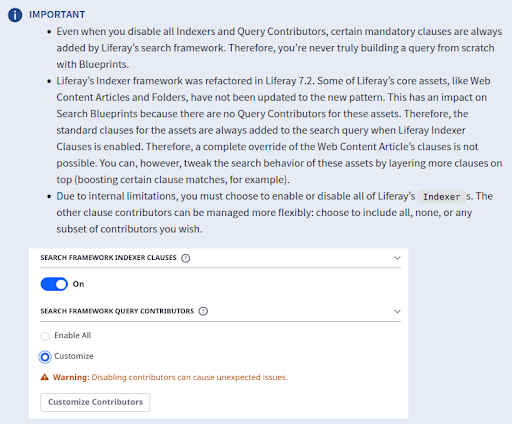
These clauses contributed by the back-end can be configured via Search Blueprints. However, most users should never touch two settings:
Liferay’s back-end code (and potentially any custom applications deployed in your Liferay instance) contributes query clauses to the ongoing search.
These clauses contributed by the back-end can be configured via Search Blueprints. However, most users should never touch two settings:
The default settings are usually enough. If you’re sure you must tweak this behavior beyond using the Searchable Types, you must understand the way these back-end contributors work:

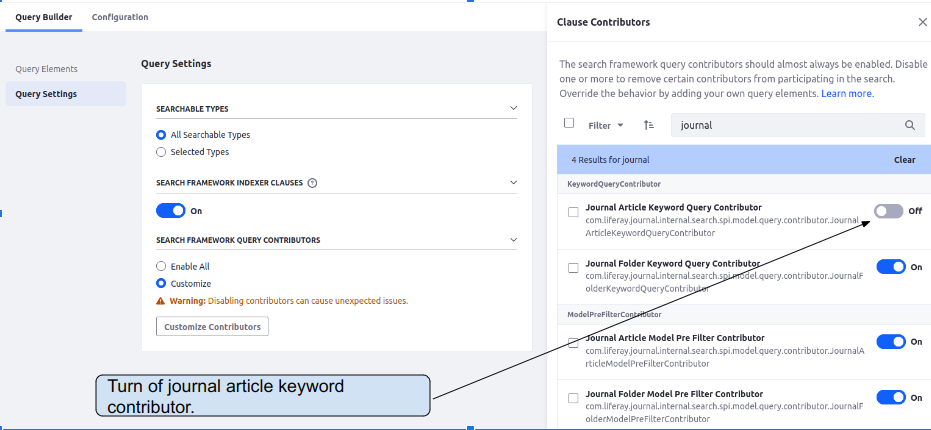
As an example, if the administrator does not want Liferay to create articleId clauses in request queries, we can disable the journal article query contributor setting. See the image below.

After that setting liferay not including below clauses into search query. You can also verify that by adding a search insight widget to the search page and see the search request query string.
{"bool": {
"should": [
{"match_phrase": {"articleId": {
"query": "kotlin",
"slop": 50
}}},
{"match_phrase": {"articleId": {
"query": "kotlin",
"boost": 2
}}}
],
"must": [{"match": {"articleId": {"query": "kotlin"}}}]
}},
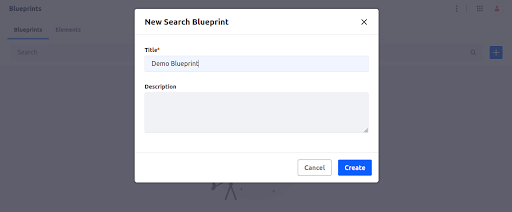
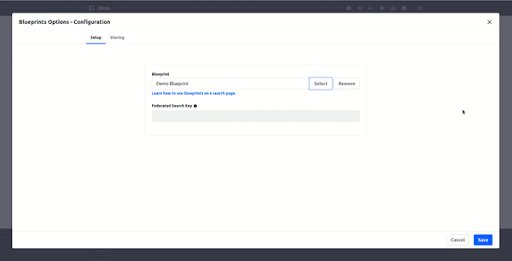
To create Search Blueprints,




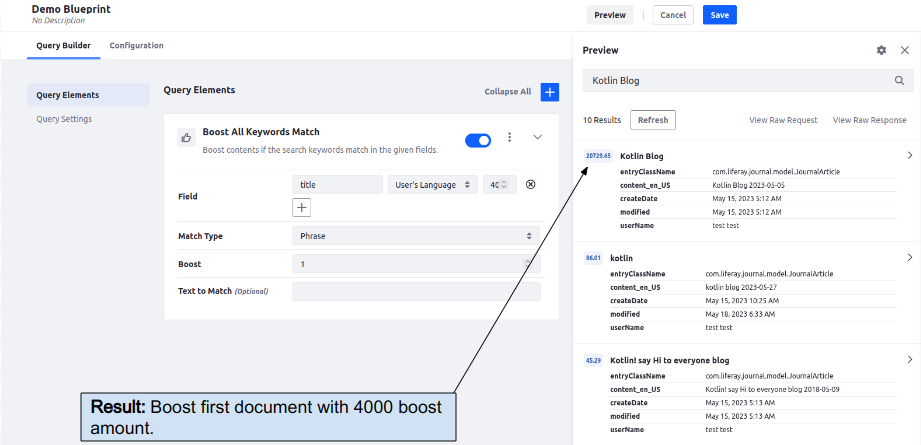
In Above image, the configured element, when a search keyword matches in the title field, assigns 4000 boosts. You can see the result by clicking on the Preview button.
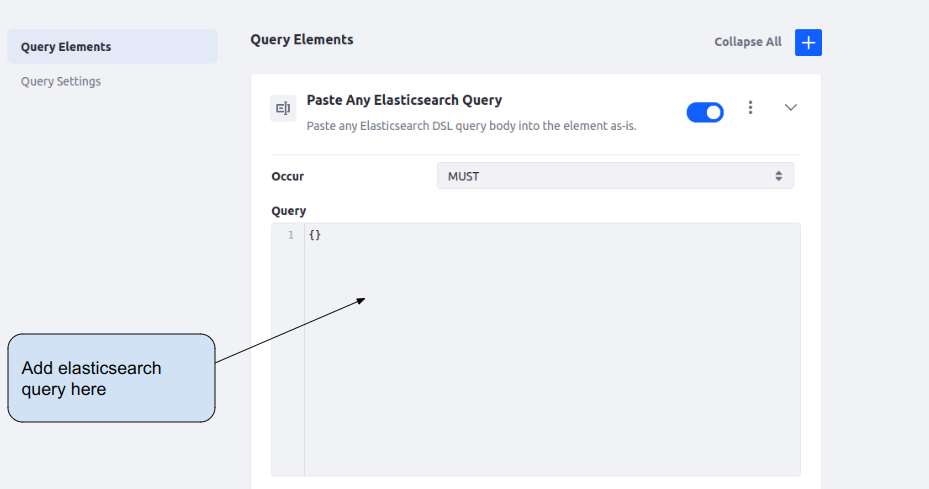
We can also add our custom Elasticsearch query into the blueprint.

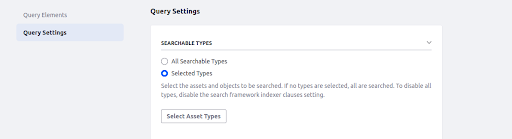
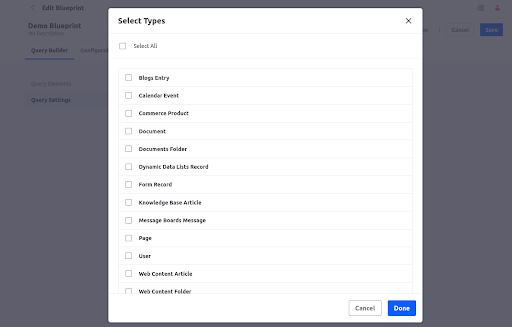
Decide which Liferay Asset Types to include in the Blueprint’s query. Use Query Settings → Searchable Types:


In addition to micromanaging the search query, add Search Blueprint settings add JSON configurations for
Configure Aggregations in the Search Blueprint. Aggregations take the results of a query and group the data into logical sets. Aggregations can be composed to provide complex data summaries.
Aggregations added in Search Blueprints are applied in addition to those already present in the search request (e.g., from facets).

{
"aggs": {
"date_histogram-test": {
"date_histogram": {
"date_histogram_interval": "minute",
"field": "modified",
"min_doc_count": 1,
"order": {
"_count": "desc"
}
}
}
}
}
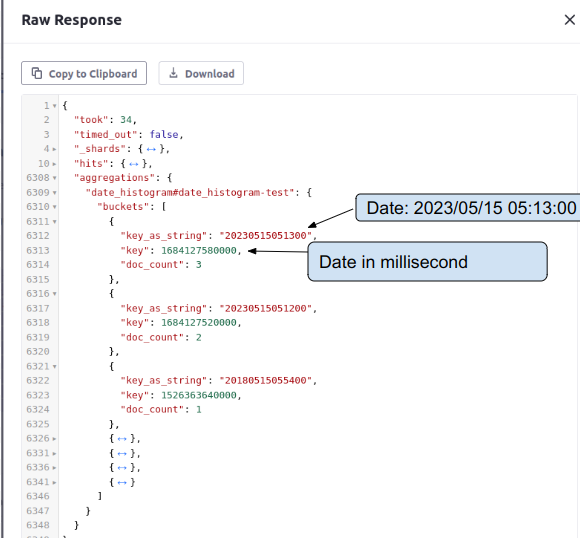
In the above json query, you are defining an aggregation named “date_histogram-test” using the “date_histogram” aggregation type. The purpose of this aggregation is to generate a histogram of documents based on the “modified” field, grouping them into intervals of one minute.
Output: clicking by view raw response button on top right corner in blueprint ui.

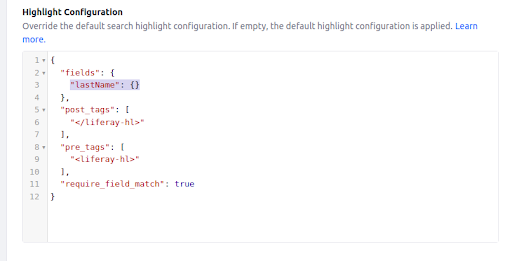
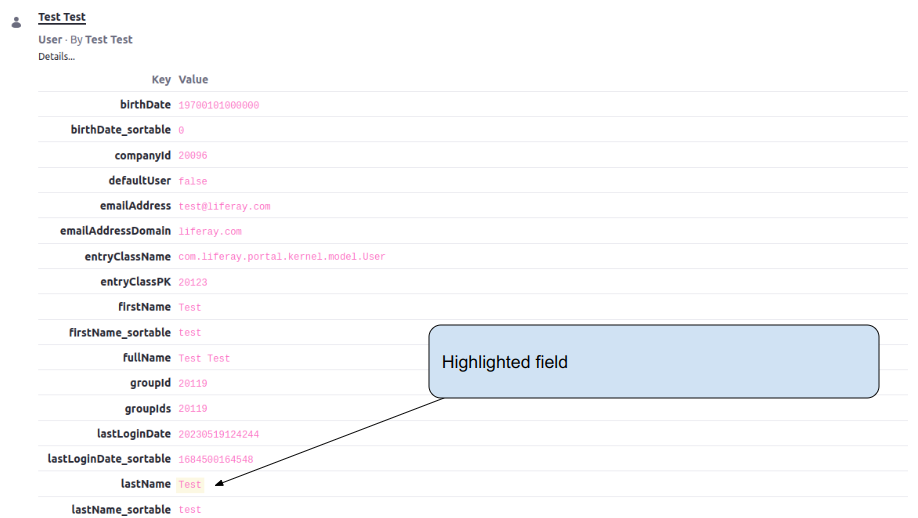
Configure Highlights in Search Blueprints. If you add a highlight configuration in Search Blueprints, it overrides the default search highlight configuration.
To add a Highlight to a Blueprint,
{
"fields": {
"lastName": {}
},
"post_tags": [
"</liferay-hl>"
],
"pre_tags": [
"<liferay-hl>"
],
"require_field_match": true
}


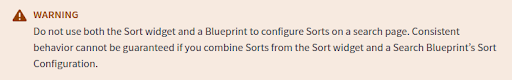
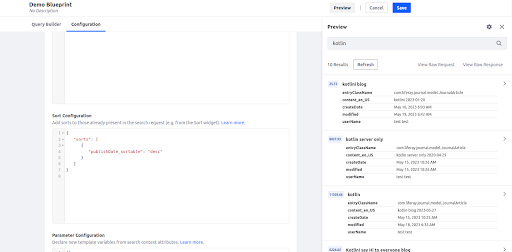
Configure Sorts in Search Blueprints. Sorts added via Search Blueprints are applied in addition to those already in the search request (e.g., from the Sort widget). However, Sorts added in a Search Blueprint are not reflected in the Sort widget’s UI or configuration screen.

Add into the sort configuration box.
{
"sorts": [
{
"publishDate_sortable": "desc"
}
]
}
Output: sort document according to publishDate (Desending order).


The Advanced Configuration adds source includes and excludes as search request parameters. The _source field contains the stored document body that was passed to the index request. This field is not itself indexed. The Advanced Configuration in Blueprints lets you prune the _source field by specifying what fields to include or exclude from the field. As it overlaps in functionality and may conflict with the Low Level Search Option widget’s Fields to Return configuration, you must not use both approaches in tandem. To add an Advanced configuration to a Blueprint,
{
"source":{
"excludes":[
"<fieldName1>", // [example- “title_en_US”]
"<fieldName2>"
],
"fetchSource":true,
"includes":[
"<fieldName3>",
"<fieldName4>"
]
}
}
Blueprints is a powerful tool that can be used to customize the search experience for users and to improve the relevance of search results.
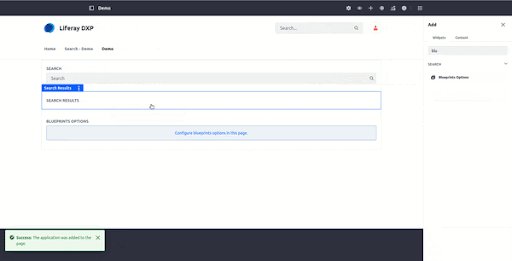
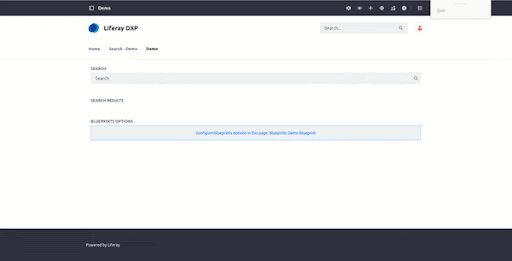
By default, a search page does not have a search blueprint associated with it. A blueprint must be applied to a search page to affect the Liferay search experience. If a site has multiple search pages, follow the steps below on each page that should use a blueprint, as each must be configured separately. You can use different blueprints on each page, if desired.


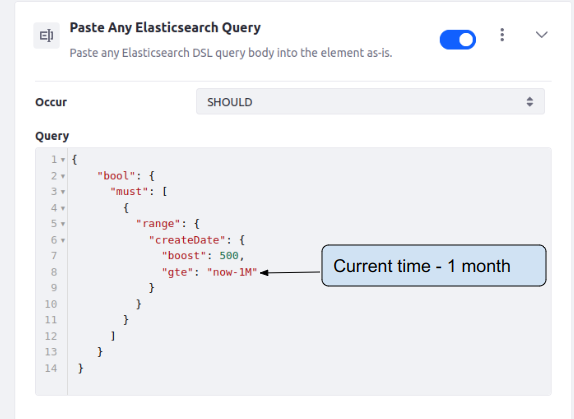
How to Use Liferay Search Blueprint Boosting Date Wise to Promote New Content.
Suppose you have a blogs website. You want to make sure that new blogs are always visible to users, so you can use boosting to promote new blogs.
You can create a blueprint that boosts search results for blogs that were published within the last 30 days or your requirement. This will ensure that new blogs are always displayed at the top of the search results. Using a range Elasticsearch query we archived that requirements.

In conclusion, Liferay Search Blueprint is a powerful tool that enables organizations to customize and improve the search experience within their Liferay portal. By creating a blueprint, administrators can define the search behavior, control what is searched and how, and enhance the relevance and personalization of search results. We can also define aggregation, sort, and highlights in query.