Digital Transformation Consulting: Cost, Strategy,...
October 13, 2025

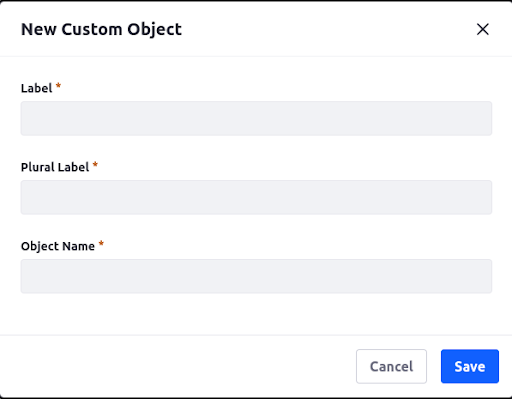
Liferay Objects provides a convenient UI for creating custom applications that meet your business needs without writing code. Objects also manages and extends both system and custom objects. This includes adding fields, relationships, actions, layouts, views, validations, and custom states.
System objects are default Liferay applications integrated with the objects framework, while custom objects are definitions created and published by a user.
Note: Available in liferay 7.4+

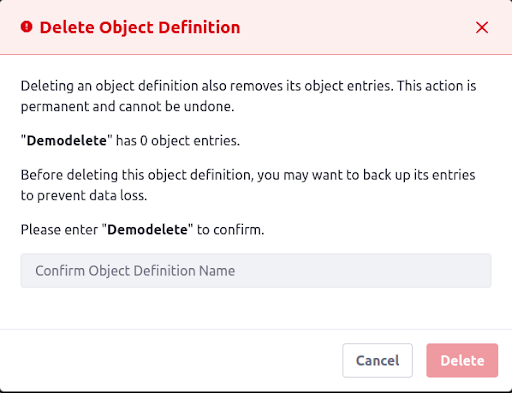
We can delete draft and published object definitions. Deleting a definition removes its associated data, including the stored entries for published definitions.
Note:
For versions before Liferay 7.4 U26/GA26, users cannot delete published object definitions.
If a definition has active relationships, you must remove them before you can delete the definition. See Removing Relationships for more information.
To delete a object:

Note: For Liferay 7.4 U38+/GA38+, you can add custom validations to system objects.
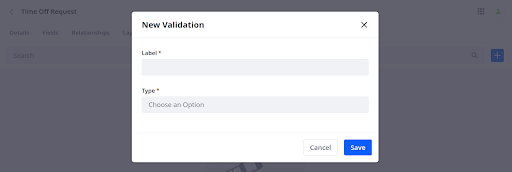
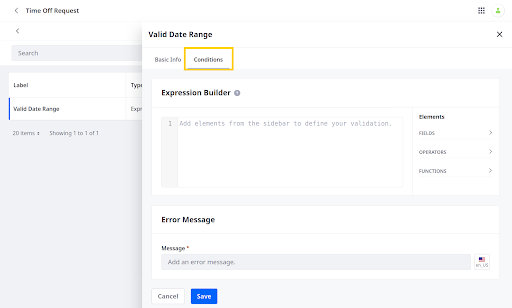
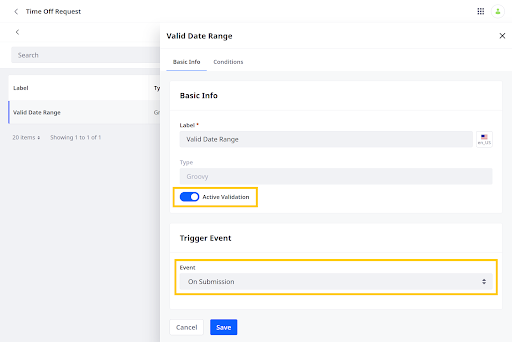
Validations set rules for determining valid field entries. Each validation has its own trigger, conditions, and error text, which you can set via the Objects UI. You can define validations using Groovy scripts or Liferay expressions.
To add validation:

 Conditions can include multiple fields and functions for complex validations.
Conditions can include multiple fields and functions for complex validations.
Once activated, the validation runs for all new object entries.
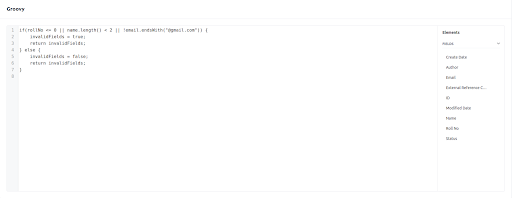
Groovy validations support all standard Groovy Script capabilities. When defining conditions, you must use the invalidFields variable. Liferay only displays the validation error message when invalidFields returns true.
Example: To valid a student data

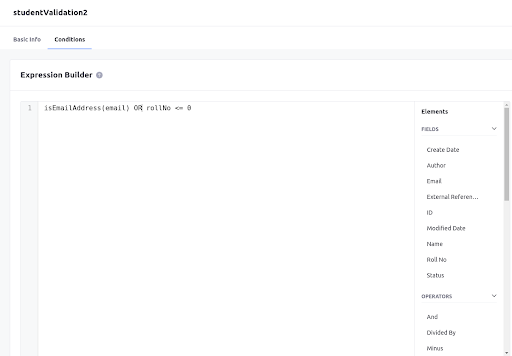
Expression Builder provides predefined fields, operators, and functions that you can access in the Elements side panel. Clicking an element adds it to the conditions editor. These functions return a Boolean value. Some functions are: Compare Dates, Concat, Condition etc
Example: To valid email and positive number

Liferay Picklists are predefined lists of string values that consist of a name/key pair and can include any number of items. Once a list is created, you can add it to Object definitions using the Picklist field type. You can then use this field to filter displayed entries or define custom entry states. If used to define states, you can also associate custom business logic with each state using validations and actions.
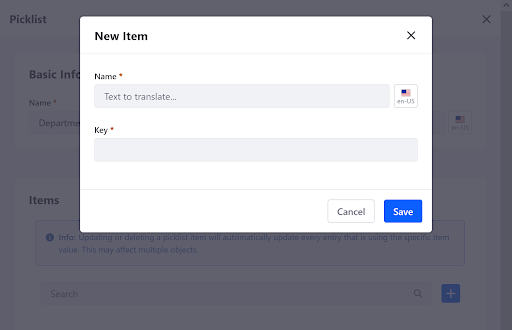
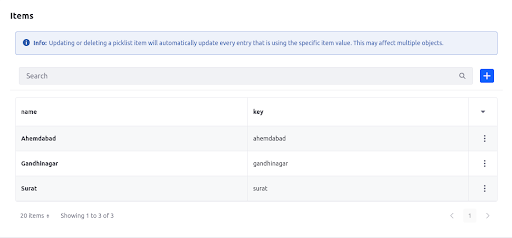
Picklists is an application for creating standard lists of values that are understood across the Liferay Portal Development. The process of creating a Picklist includes creating the initial list and adding items to it. Once these values are defined, they can be used in supported applications.
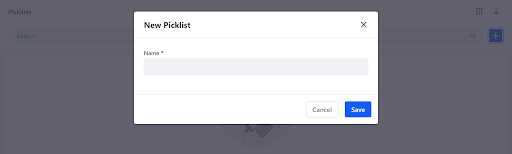
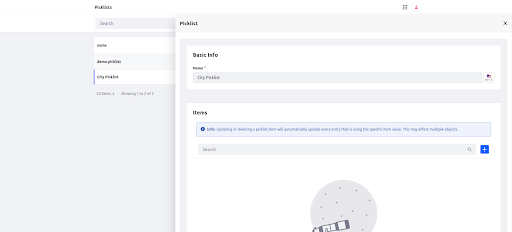
Follow these steps to create a Picklist:




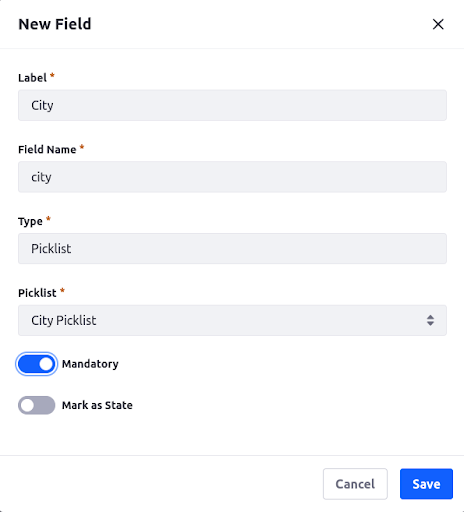
Once a list is created, you can select it when creating Object fields. Select the Picklist field type and choose the desired list.

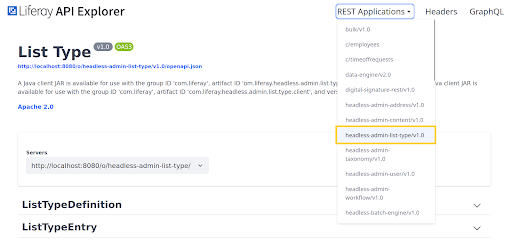
Liferay provides headless APIs for creating and managing Picklists. You can view available Picklist APIs in Liferay’s API Explorer at localhost:8080/o/api under headless-admin-list-type.

With them, you can perform CRUD operations for both Picklist Definitions (ListTypeDefinition) and Picklist Entries (ListTypeEntry).
With Liferay Objects, you can build and deliver applications without having to write code or deploy modules. Each application built with Objects is integrated with Liferay’s core frameworks, so you can quickly develop and manage flexible solutions that adapt Liferay DXP to your business needs while maintaining a seamless user experience.