
The Liferay React Module is a module that allows developers to create React-based web applications within the Liferay platform. React is a popular JavaScript library used for building user interfaces. With the Liferay React Module, developers can leverage the power of React while taking advantage of Liferay’s features, such as user authentication, content management, and workflow management.
The Liferay React Module provides a set of tools and components that developers can use to build their applications. It includes a React component library, which provides pre-built UI components that can be used to create web pages and interfaces. It also includes a development environment that allows developers to create, test, and debug their React applications within Liferay.
Creating React Module Using Liferay module
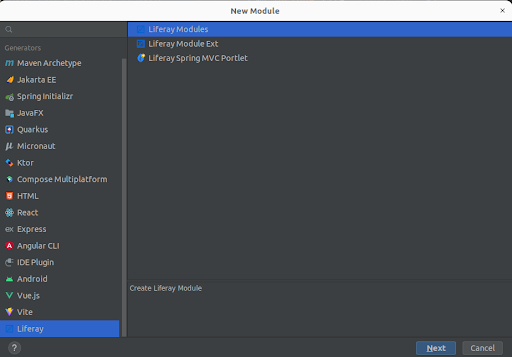
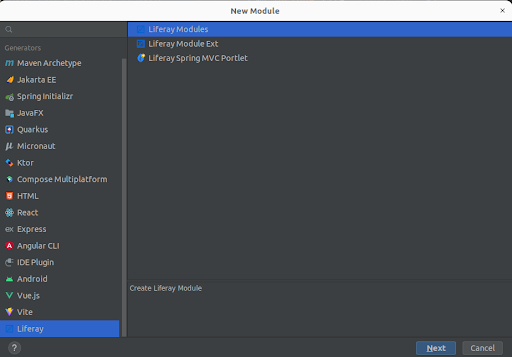
- Right click on the Liferay workspace go to New -> module
- Choose Liferay Modules and click on next

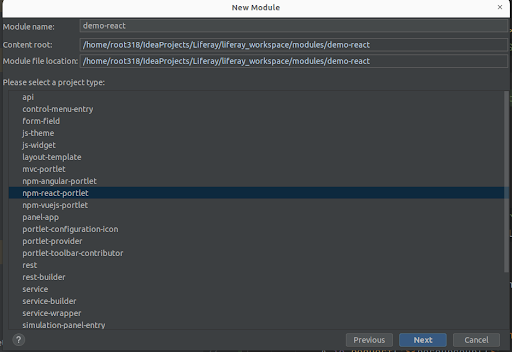
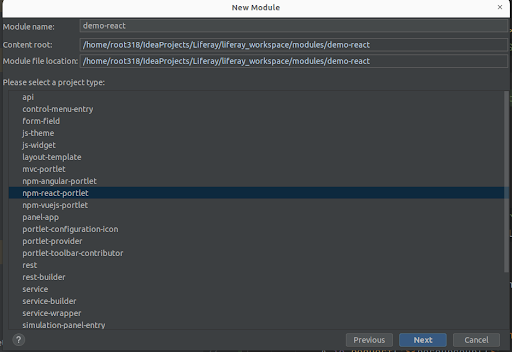
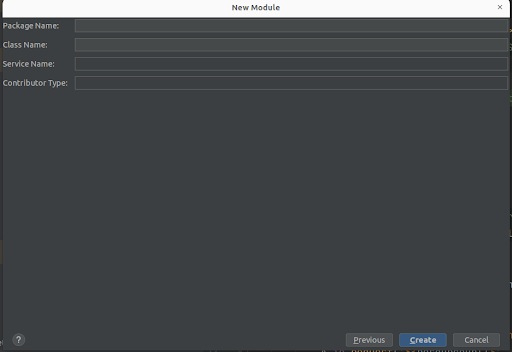
- Give the module name and select npm-react-portlet

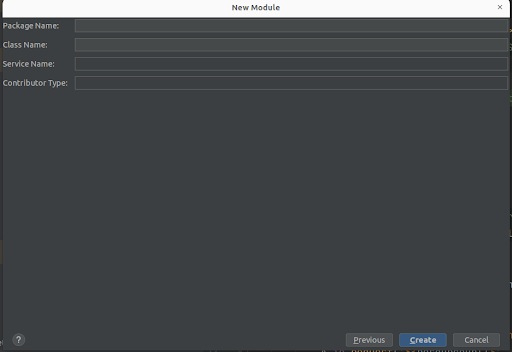
- Click on next and give the package name
- Click on create

- Now, React module is successfully created using Liferay module.
Read More : React Developer tools to build quality apps
Creating React Module Using Liferay JS Generator
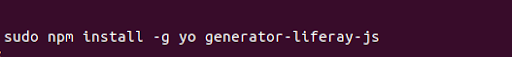
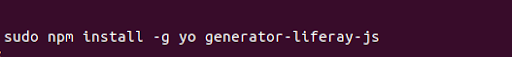
- Using npm, install the Liferay JS Generator:

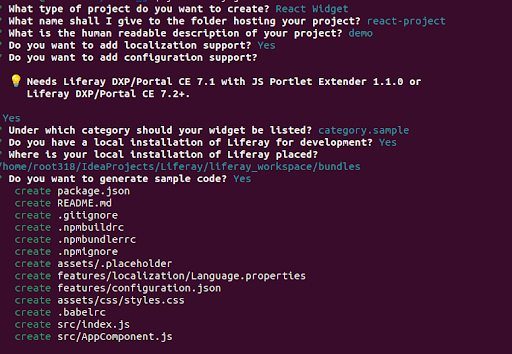
- Generate a React based portlet bundle project for deploying your app to your Liferay DXP installation.

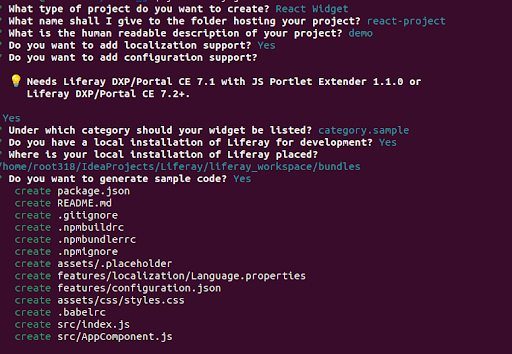
- After that give the answer of some questions and react app is ready to deploy

We are able to deploy the react module using the npm run deploy
Understanding About React Module
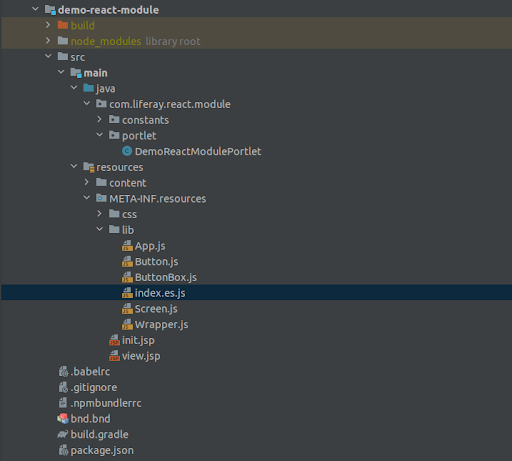
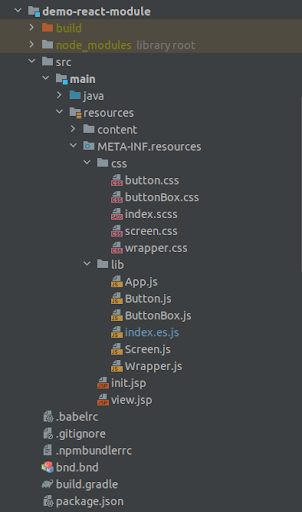
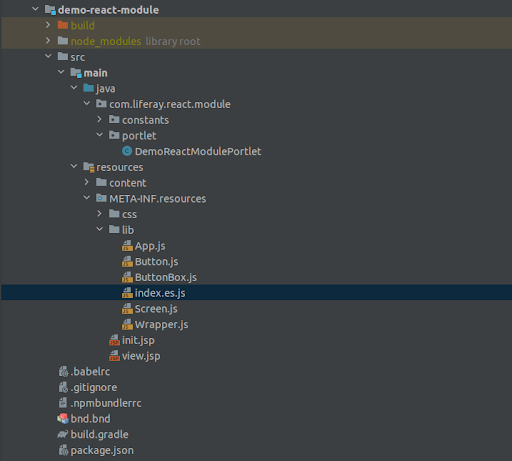
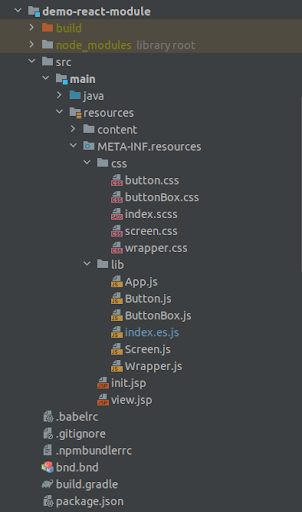
- Below, We are creating the demo-react-module using Liferay react module.

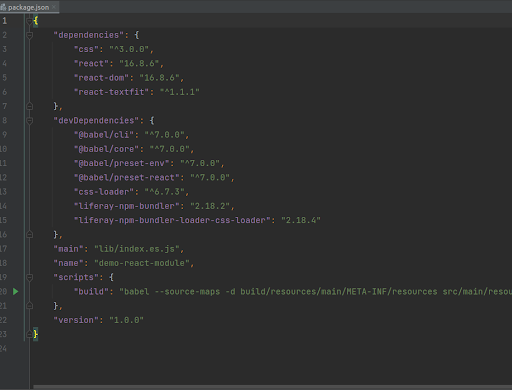
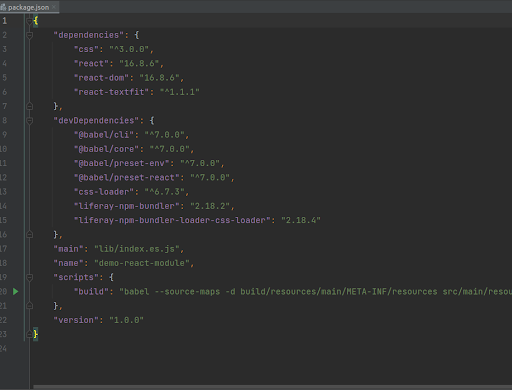
- In the package. Json, We can see all the dependencies and also able to add dependency .

- We can see index.es.js file in the lib folder which is the main module used to initialize the portlet. It is also declared in the package. Json file.
- We can add all the js files inside the lib folder.
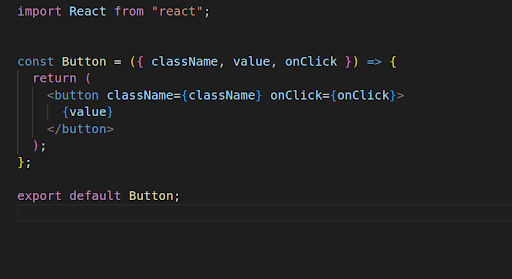
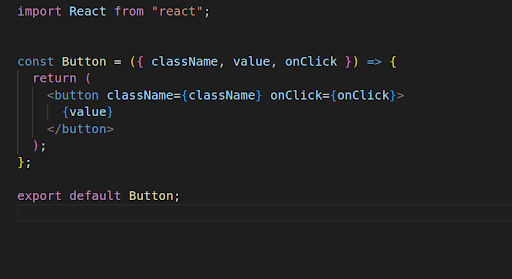
- To import the one js file inside another first we have to export that file class using export default className.

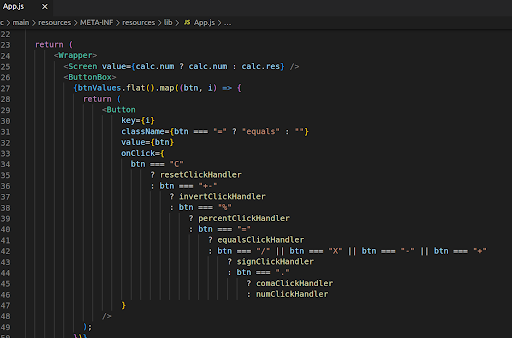
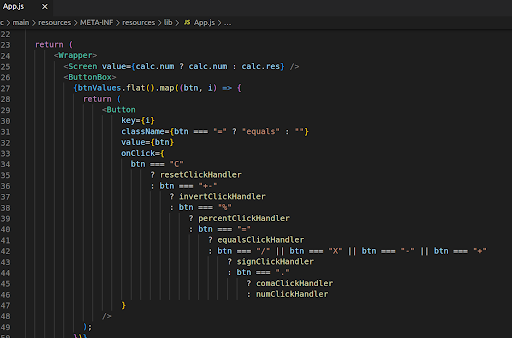
- As shown below, we can use one js file inside another js file by declaring the tag (name of js file).

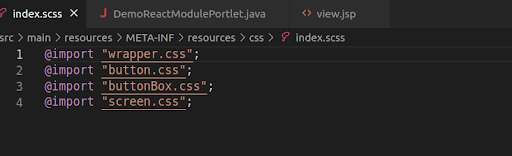
- We can add all css files inside css folder and index.css is created by liferay , It is default css file.

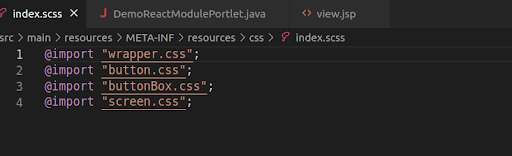
- We have to convert index.css into index.scss to import all the css inside this index file so that all the css files will apply automatically.

- Another way to add css file, By giving the all css file location inside portlet using “com.liferay.portlet.header-portlet-css=/css/index.css”
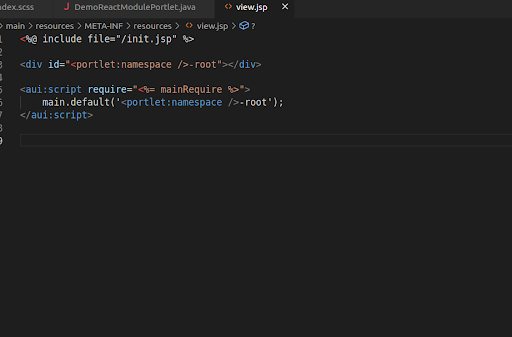
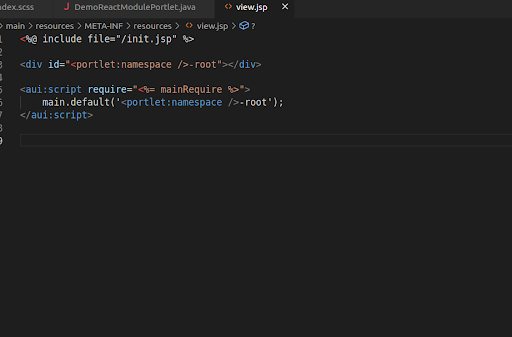
- To view content in the Liferay page, we use view.jsp which is rendered using the doView method . It is by default created by liferay .

- To deploy the module , In your liferay workspace run command ./gradlew.deploy
To Display the react module widget
- Create Widget page.
- Click on plus icon
- Search for DemoReactModule
- Drag it and Drop into Page.
- Now You are able see the react module.
Read More: Custom modules for a particular site in Liferay 7.4
Conclusion:
In conclusion, the Liferay React module can be a useful tool for developers building applications with Liferay who want to take advantage of React’s benefits. However, the usefulness of the module will depend on the specific needs and goals of the project, as well as the skills and preferences of the development team.