Digital Transformation Consulting: Cost, Strategy,...
October 13, 2025

Component composition in React Development is a foundational practice that involves building intricate user interfaces by assembling smaller, reusable components together. It’s a core concept in React that emphasizes creating modular, reusable code, that and easy to maintain.
In this approach, you break down your user interface into compact, self-contained components that encapsulate specific functions or visual elements. These components can then be combined and nested within each other to craft more intricate user interfaces. This stands in contrast to constructing a single, monolithic component that attempts to handle all UI aspects.
In React development, developers frequently embrace component composition to address particular scenarios and demands.
For instance, as we have mentioned earlier when your application’s user interface becomes intricate with diverse elements like buttons, forms, and data displays, segmenting this intricacy into smaller, comprehensible components is a logical approach.
Each component becomes responsible for a specific task, enhancing the overall comprehensibility and ease of development.
Component composition in React is akin to using LEGO blocks to create diverse structures. Developers design reusable components, similar to LEGO pieces, which can be combined to build various UI elements without starting from scratch. This approach is essential for large teams, enabling independent work on smaller components that are later integrated for a cohesive user interface.
It’s also vital for specialized functionalities; merging components, like a chat message box and typing indicator, creates seamless features. React developers use component composition to address complexity, promote code reusability, foster collaboration, and craft unique digital experiences, much like assembling intricate jigsaw puzzles.
Here are some advanced tips for component composition in React JS applications that help to create complex UIs.
Must Read: Advanced Tips and Tricks for Debugging React Applications
The render props pattern in React involves passing a function as a prop to a component. This function is responsible for rendering content or providing data to the component. This pattern promotes reusability and flexibility in component composition.
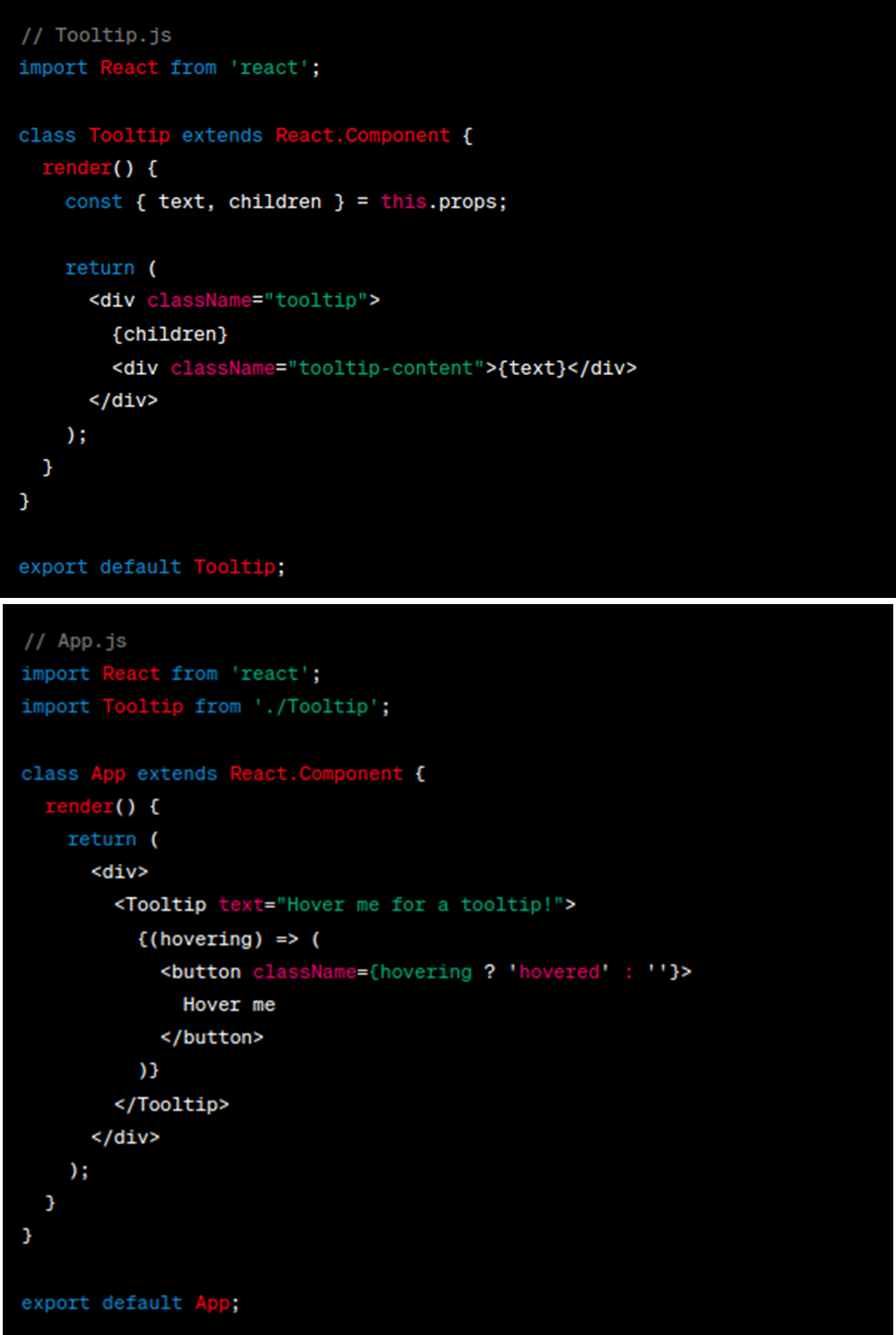
Let’s say you have a Tooltip component that displays a tooltip when a user hovers over an element. You want to make this Tooltip component reusable and customizable.
Here’s how you can achieve that using the render props pattern:

In this example, the Tooltip component uses the render props pattern to render the tooltip content. The function provided as a child of Tooltip receives a parameter indicating whether the user is hovering over the button. This enables customization of the button’s appearance based on the hovering state.
The render props pattern empowers you to craft more adaptable and tailor-made UI components in React by sharing rendering control through functions.
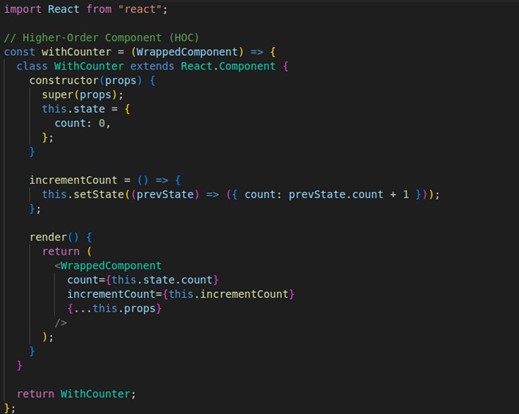
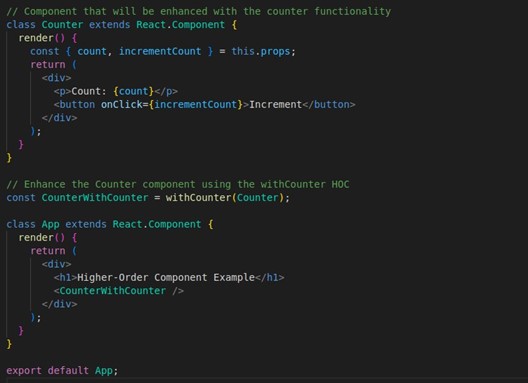
Higher-Order Components are functions that take a component and return a new component with enhanced behavior. They’re a powerful way to reuse and share component logic across different parts of your application.
In the below example, we have a basic Counter component that displays a count and a button to increment the count. We also have a HOC called with a counter that adds counter-related functionality to any component it wraps.


Higher-Order Components (HOCs) enhance component composition in React by encapsulating shared logic, promoting reusability, separation of concerns, and code maintainability. They layer behaviors onto components, offer configuration flexibility, and facilitate consistent handling of cross-cutting concerns. HOCs enable the creation of specialized components without clutter and simplify testing by isolating logic. They empower modular and efficient development.
In summary, Higher-Order Components (HOCs) are a powerful tool for composing components in React. They allow you to encapsulate and share logic across different components, promoting reusability, separation of concerns, and flexible composition.
Component Injection is a pattern where you inject components dynamically into other components, allowing you to modify their behavior or appearance without altering their original code. This technique enhances component composition by providing a way to customize components in a flexible and reusable manner.
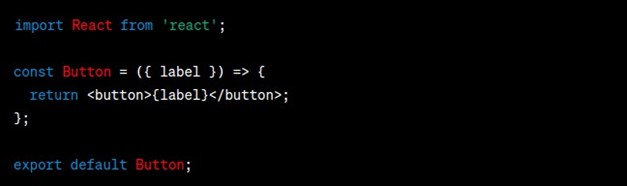
Suppose you have a Button component that renders a basic button element:

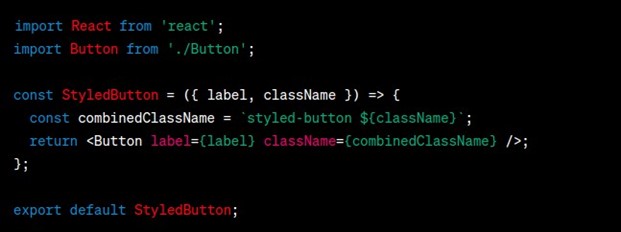
Now, you want to create a variation of this Button component that has an additional CSS class for a different style. Instead of creating a new component, you can use Component Injection to inject the CSS class dynamically:

In this example, the StyledButton component injects the className prop into the Button component, which combines it with the predefined styled-button class to apply a custom style.
Component Injection is a way to pass components into other components. This can be used to make components more customizable, reusable, and maintainable. for example, you could create a base Button component and then inject different StyledButton components to customize the look and feel of the button. This would allow you to create different buttons without having to modify the base Button component.
Compound components in React are a design pattern that groups related components to collaboratively provide a feature. They share state and behavior, ensuring a consistent interface for users. For example, an Accordion can have a Section, Header, and Content components. This simplifies usage, enhances modularity, and keeps UI development organized and maintainable.
The Context API in React lets you share data between components without manual prop passing. It’s useful for widespread data like user info or themes. Make a context object, often a function with data, and then a provider component gives data to wrapped children.
The container and presentation components pattern in React separates concerns and promotes maintainable code. Container components manage data and logic, while presentation components handle UI rendering. This enhances component composition by:
This pattern makes React development organized, maintainable, and scalable.
Dependency injection in React refers to the practice of injecting external dependencies (such as services, utilities, or data sources) into components rather than having the components directly create or fetch these dependencies. This approach enhances component composition by promoting loose coupling, reusability, and easier testing.
Here’s how dependency injection fits into the component composition in a React application:
In summary, dependency injection promotes loose coupling, reusability, and focused components, enhancing code organization and facilitating effective collaboration among developers.
React hooks and the hook pattern play a pivotal role in enhancing component composition by providing a more streamlined and flexible way to manage state, lifecycle, and side effects within functional components. Here’s how they contribute to component composition:
Overall, React hooks are a powerful tool that can help you write better, more maintainable, and more efficient React code.
Remember that mastering these advanced patterns takes practice and experience. As you gain more familiarity with different patterns, you’ll become better at choosing the right approach for your specific use cases.
if you have a React Development Company, it’s really important to get good at using advanced ways of putting together parts of React apps. This isn’t just about making coding easier; it’s about making your apps work better and giving users a smoother experience.
By using these smart methods, your coders can be more organized, deal with complicated stuff more easily, and reuse parts of the app in smart ways. This all adds up to building better and more efficient apps. As React keeps changing and getting better, keeping up with these fancy ways of building apps is key if you want to stand out and do well in the world of making websites and apps.
A composition pattern is a design approach in programming where smaller components are combined to create more complex and reusable structures.
The two types of components in React are Class Components and Functional Components.
There are two main types of composition in React: containment and specialization.
The component composition pattern in React involves building complex components by combining simpler, reusable ones, much like fitting together building blocks to create a more complex structure.
The compound component pattern in React is a design pattern that allows more flexible and reusable component structures by composing components together in a way that they can share an implicit state and communicate with each other.