Fantasy Sports App Development: Features,...
April 21, 2025

React Router is a fundamental tool for creating single-page applications (SPAs) with React. It gives a bound-together answer for overseeing routes and rendering components as per the URL. React Router’s strong and clear API interface empowers designers to plan dynamic routing in a web project, permitting clients to explore through numerous perspectives without reloading the whole page.
This extensive tutorial exercise is expected to walk developers through the complexities of React Router, from the basics of configuration to advanced approaches for nested routes, route parameters, and programmatic navigation.
Whether you’re a novice attempting to go into the universe of React or an experienced developer hoping to further develop your directing abilities, this article will be a useful asset. Go along with us as we take a gander at React Router’s highlights and how to utilize proficient and successful steering plans to boost the potential outcomes of your React applications.
React Router is a library for React applications that works with client-side directing, empowering navigation between various parts inside a single-page application (SPA) without the requirement for a full page refresh.
It effectively manages the synchronization between the browser URL and your application’s UI, allowing developers to define routes that correspond to different components.
At the point when a client interacts with the navigates to a different route, React Router powerfully delivers the proper part founded on the URL way, without sending a solicitation to the server for another page.
Also Read: Advanced Tips and Tricks for Debugging React Applications
This approach not only improves the client experience by causing navigation to feel moment and smooth but also keeps up with the condition of the application during navigation. React Router accompanies a bunch of devices and parts like Route, Link, Switch, and Redirect, among others, that make it simple to carry out complex routing logic, nested routes, route parameters, and protected routes in a React application.
Its flexibility and convenience have made React Router a fundamental piece of the React biological system for building powerful and easy-to-understand SPAs.
The shift towards single-page applications (SPAs) has necessitated a robust solution for managing navigation and component rendering without the traditional full-page refresh. This is where React Router comes into play, serving as a vital tool for developers. The need for React Router stems from several key aspects of building efficient and user-friendly web applications.
Firstly, React Router enables the creation of a seamless user experience. In traditional multi-page applications, each new page request interrupts the user experience with a noticeable load time. React Router eliminates this disruption by allowing users to navigate between different components or “pages” within a SPA instantly. This not only improves the speed of navigation but also maintains the application’s state, preventing the loss of user progress or data as they move through the application.
Secondly, React Router provides a way to manage complex application states and URLs in a structured manner. As SPAs grow in complexity, tracking the user’s current view and ensuring the URL reflects the application’s state becomes increasingly challenging. React Router addresses this by synchronizing the application UI with the URL, making it possible to bookmark or share URLs that lead directly to a specific state in the application. This capability is crucial for user orientation and SEO, as it allows search engines to crawl and index the application’s various states as if they were separate pages.
Moreover, React Router enhances the development experience by offering a declarative approach to routing. Developers can define routes and link components within their application in a clear and concise manner, making the codebase more readable and maintainable. This declarative routing also simplifies the implementation of nested routes, dynamic routing based on parameters, and protected routes that require authentication, among other advanced routing needs.
React Router uses the HTML5 History API (or hash history in older browsers) to keep your UI in sync with the URL. It listens to changes in the browser’s URL, whether those changes come from the user directly entering a URL, navigating through browser history (back/forward), or clicking links within the application.
Developers define routes in their applications using React Router’s <Route> components. Each <Route> specifies a path and the component that should be rendered when the application’s URL matches that path. React Router supports dynamic path matching, allowing for parameterized URLs (e.g., /users/:userId) that can match a range of URLs and pass parameters to components.
When the URL changes, the React Router determines which routes match the current URL and renders the corresponding components. This rendering is dynamic; React Router does not reload the page but instead updates the React component tree to reflect the new state. This is possible because React’s rendering engine efficiently updates the DOM to match the new component structure.
React Router allows for nested routes, which means you can define routes within routes. This feature is particularly useful for creating layouts with common elements (like headers and footers) that persist across multiple views while changing the content based on the child route.
React Router provides <Link> and <NavLink> components to enable navigation within the application. When clicked, these components update the URL without a page reload, triggering React Router to render the new component based on the updated URL.
Besides link-based navigation, React Router also supports programmatic navigation. This means you can change the route in response to any event, such as form submission or button click, using the history API provided by React Router. This is often used to redirect users after certain actions, like logging in or submitting a form.
Must Read: The 10 React Libraries and Frameworks to Try in 2024
To install React Router in your React project, you will need to use npm (Node Package Manager) or yarn, depending on which package manager you prefer. React Router is split into two packages: react-router-dom for web applications and react-router-native for React Native applications. For web applications, you’ll typically use react-router-dom.
Using npm
Open your terminal, navigate to your project directory, and run the following command:
![]()
Using yarn
If you’re using yarn as your package manager, run the following command in your terminal within your project directory:
![]()
Post-Installation
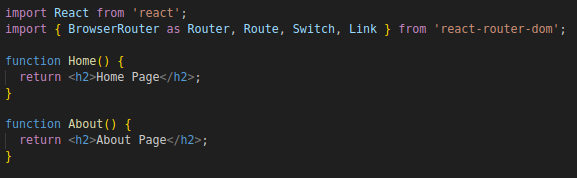
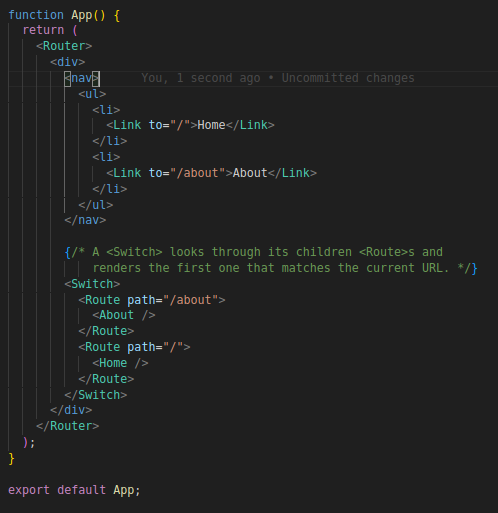
After successfully installing react-router-dom, you can start using it in your React project by importing the necessary components from the package, such as BrowserRouter, Route, Switch, and Link. Here’s a simple example of how to set up basic routing in your app:


This example demonstrates a basic setup where your application has two routes: the home page and an about page. The BrowserRouter (aliased as Router in the import) wraps your application’s routing logic, while Route components define the different paths and their corresponding components. The Switch component is used to render only the first route that matches the current location’s pathname.
To summarise, React Router emerges as an essential tool for developers going on the adventure of constructing single-page applications (SPAs) with React. This extensive lesson has taken us over the intricacies of React Router, from its basic principles to execution methods.
We’ve learned how it improves the user interface by allowing dynamic navigation without page reloads, along with how its API can handle anything from simple navigation to complicated hierarchical routes and authentication-protected destinations. The ability of React Router to synchronize the application’s UI with the URL improves SPA functionality, as well as visibility, and reliability.