Digital Transformation Consulting: Cost, Strategy,...
October 13, 2025

In this blog, we will discuss how to add Solana phantom wallet to your React App and why you avail of Solana services. There is a lot to know and a lot to learn. Let’s start by understanding the concept of Solana.
Solana is an open-sourced project that develops a brand-new, fast, layer-1 blockchain without authorization. It’s a quick and inexpensive blockchain.
Through staking, which is the process by which an SOL token holder allocates some of their tokens to validators or a particular validator, Solana’s native and usage currency offers a way to transfer value as well as security. As a result, those validators’ voting weight is increased.
On a typical gigabit network, a centralized database may execute 710,000 transactions per second if the average transaction size is no more than 176 bytes.
Today businesses are preferring to get Solana services to give their users an integrated wallet. You can do the say by hiring a ReactJS Development Company within your budget.
A cluster, in general, is a collection of computers operating concurrently so that, to an outsider, they seem to be a single system. A team of validators known as the Solana Cluster collaborates to keep the ledger’s integrity and handle client transactions.
The Solana software is not complete without the Solana Cluster. Each Solana cluster consists of a number of privately owned computers that typically cooperate but compete with one another. These devices support user-submitted and untrusted software output authentication.
When a user wants to save an irrevocable record of events or programmed interpretation, the cluster is also useful. While it is possible for many clusters to coexist, two Solana clusters that are located on the same genesis block will strive to combine.
Tracking which computers fulfilled the crucial tasks that led to the cluster’s sustained operation is one of the technology’s applications. Another option is to keep track of your physical goods.
One can dismiss the presence of the other Solana Cluster when two different Solana Clusters fail to converge. However, the overall output of its programs is entirely independent of the company that issued it and is replicable as long as there is a copy of the logbook somewhere.
To get the app and an in-built wallet, you can hire React JS developer from a famous software development firm. This can help you in fulfilling your goal in the best possible ways.
The native token of Solana is known as an SOL, and it can be transferred to nodes within a Solana cluster in return for running on-chain programs or validating their output.
Lamport’s, or microtransactions of fractional SOLs, are possible through the system. The SOL value of a Lamport is 0.000000001.
React is a JavaScript package that is open-source. User interfaces for single-page applications are made with JavaScript. The view layer for both web and mobile applications is managed by it. React may be used to create reusable UI components as well. React was initially created by Facebook software engineer Jordan Walke.
Programmers may create robust web applications that can adjust data without refreshing the page with the help of React. The main objectives of React are to be speedy, scalable, and simple to use. It only works with the user interfaces of the application.
It can be combined with other Popular frameworks or libraries, such as Angular JS in MVC.
To get a better understanding, check out the benefits you using React JS for your projects.
How to create a new React App? This is something which we have to deeply look into. The ideal method to begin developing a new single-page application in React is to create a React App, which provides a welcoming environment for learning React.
npx create-react-app project-name
cd project-name
npm start
Or
First, you need to Install Yarn
npm install --global yarn
Then create a React App
yarn create-react-app project-name
cd project-name
yarn start

Follow the link below to add a phantom extension.
https://chrome.google.com/webstore/detail/phantom/bfnaelmomeimhlpmgjnjophhpkkoljpa?hl=en
We are fortunate in that there are several JavaScript libraries available to us that will enable us to integrate with most wallet providers.
Let’s install these libraries right now since they are available on GitHub and even have a package for React JS. One will be required for the primary logic and components, and another will be required to import every supported wallet adaptor.
To install them, run the following commands within your app directory.
npm i @solana/web3.js
npm i @solana/wallet-adapter-base
npm i @solana/wallet-adapter-react
npm i @solana/wallet-adapter-react-ui
npm i @solana/wallet-adapter-wallets
@solana/wallet-adapter-base
Wallet adapter networks like devnet, testnet, and mainnet beta are provided by Solana’s Wallet adapter base library. Localhost can also provide a wallet connection error if it happens.
Solana currently has 3 blockchain ecosystems.
1) Mainnet: The active environment (and location of genuine SOL!).
2) Testnet: This is the area of the blockchain where the Solana team tests and publishes new features and bug fixes. Here, you can test your application with the newest Solana features.
3) Devnet: Devnet is a reliable testing environment where you may create your application.
import { WalletAdapterNetwork, WalletError } from
“@solana/wallet-adapter-base”;
function App() {
// The network can be set to ‘devnet’, ‘testnet’, or ‘mainnet-beta’.
const network = WalletAdapterNetwork.Devnet;
//wallet connection Error handling
const walletConnectionErr = (error = WalletError) => { console.log(“Wallet Connection Error:”, error);
};
return (
…
);
}
export default App;
@solana/web3.js
The Web3.js module by Solana offers a great interface for interacting with the blockchain. With the help of this library, we can create, sign, and submit transactions to the blockchain while establishing connections to browser wallets like Phantom.
import { clusterApiUrl } from "@solana/web3.js";
import { WalletAdapterNetwork, WalletError } from
"@solana/wallet-adapter-base";
function App() {
// The network can be set to 'devnet', 'testnet', or 'mainnet-beta'.
const network = WalletAdapterNetwork.Devnet;
// You can also provide a custom RPC endpoint.
const endpoint = useMemo(() => clusterApiUrl(network), [network]); console.log(endpoint);
//wallet connection Error handling
const walletConnectionErr = (error = WalletError) => { console.log("Wallet Connection Error:", error);
};
return (
...
);
}
export default App;
@solana/wallet-adapter-wallets
Each wallet is provided with adapters in these packages. You have the option of using the wallet package or adding other wallet packages. Avail Solana services for adding the wallet right away.
import React, { useMemo } from "react";
import { clusterApiUrl } from "@solana/web3.js";
import { WalletAdapterNetwork, WalletError } from
"@solana/wallet-adapter-base";
import { CoinbaseWalletAdapter, PhantomWalletAdapter, SlopeWalletAdapter,SolflareWalletAdapter, TorusWalletAdapter } from
"@solana/wallet-adapter-wallets";
function App() {
// The network can be set to 'devnet', 'testnet', or 'mainnet-beta'. const network = WalletAdapterNetwork.Devnet;
// You can also provide a custom RPC endpoint.
const endpoint= useMemo(() => clusterApiUrl(network), [network]);
//wallet connection Error handling
const walletConnectionErr = (error = WalletError) => {
console.log("Wallet Connection Error:", error);
};
return (
...
)
}
export default App;
@solana/wallet-adapter-react
Context and hooks are provided by Solana/wallet-adapter-react for using react Apps. By adding a Solana wallet you can enhance the functionality of your app.
The Solana network’s endpoint is the wallet connection.
The list of wallets we want to support is called a wallet.
onError is a callback function used to handle errors.
import React, { useMemo } from "react";
import { clusterApiUrl } from "@solana/web3.js";
import { WalletAdapterNetwork, WalletError } from
"@solana/wallet-adapter-base";
import {
ConnectionProvider,
WalletProvider,
} from "@solana/wallet-adapter-react";
import { CoinbaseWalletAdapter, PhantomWalletAdapter, SlopeWalletAdapter,SolflareWalletAdapter, TorusWalletAdapter } from
"@solana/wallet-adapter-wallets";
function App() {
// The network can be set to 'devnet', 'testnet', or 'mainnet-beta'. Const network = WalletAdapterNetwork.Devnet;
// You can also provide a custom RPC endpoint.
const endpoint = useMemo(() => clusterApiUrl(network), [network]); console.log(endpoint);
//wallet connection Error handling
const walletConnectionErr = (error = WalletError) => {
console.log("Wallet Connection Error:", error);
};
const wallet = useMemo(() => [new PhantomWalletAdapter(), new CoinbaseWalletAdapter(),new SlopeWalletAdapter(), new
TorusWalletAdapter(), new SolflareWalletAdapter({ network })], [network]);
return (
…
);
}
export default App;
7) Create new components WalletContainer
import React from "react";
import {
WalletDisconnectButton,
WalletMultiButton,
} from “@solana/wallet-adapter-react-ui”;
import { useConnection, useWallet } from “@solana/wallet-adapter-react”; // Default styles that can be overridden by your app
require(“@solana/wallet-adapter-react-ui/styles.css”);
const WalletContainer = () => {
const { connection } = useConnection();
console.log(“connection >>”, connection);
const wallet = useWallet();
console.log(“wallet >>”, wallet);
return (
<div className=”container has-background-grey-dark”>
<div className=”row”>
<div className=”col-md-12″>
<h1 className=”text-center”> solana phantom wallet</h1> <WalletMultiButton className=”wallet-btn-connect”>
connect wallet
</WalletMultiButton>
<>
{wallet.connected && (
<WalletDisconnectButton>disconnect
wallet</WalletDisconnectButton>
)}
</>
</div>
</div>
</div>
);
};
export default WalletContainer;
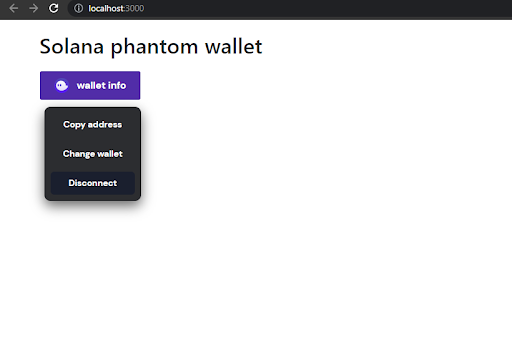
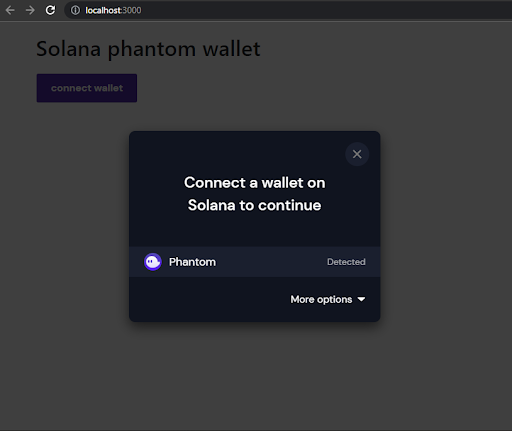
Click on connect button to select the Solana wallet:


Click on connect button to select the Solana wallet


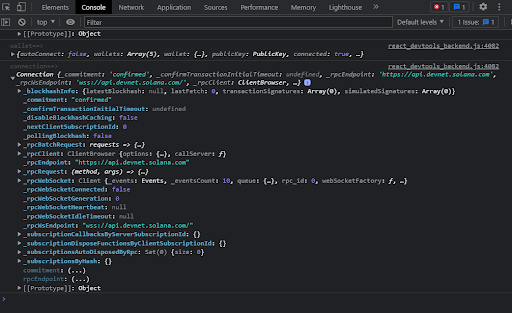
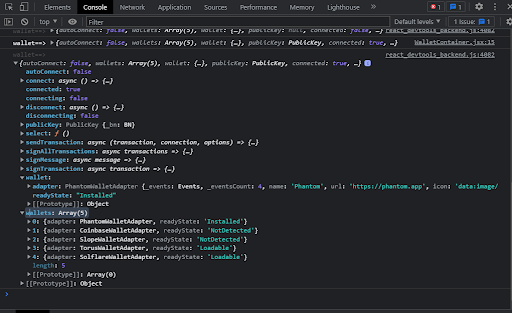
Following is the response provided by connecting Solana phantom wallet.

Following is the response provided by connecting Solana phantom wallet.
You can avail of Solana services from a reputable app development firm at no time.
This is how you can create a new React App and add a Solana wallet to it. You can ask a ReactJS development company for support and to know more about the particular niche in more detail.