Building a Secure Spring Boot...
November 4, 2025

Introduction:
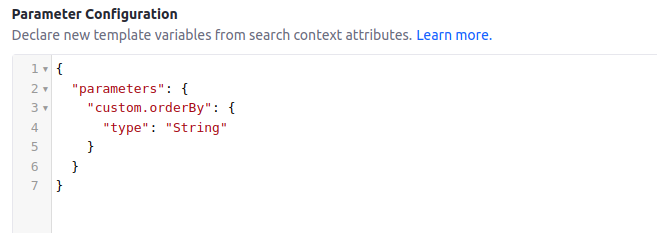
In this documentation, we will explain how we are fetching the query parameter from the request to add the value to the custom parameter of the search context, which is accessible in the condition values of our sample search blueprint.
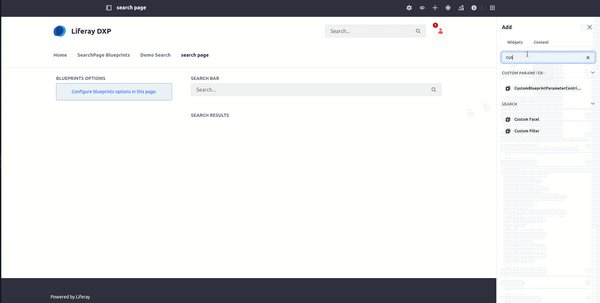
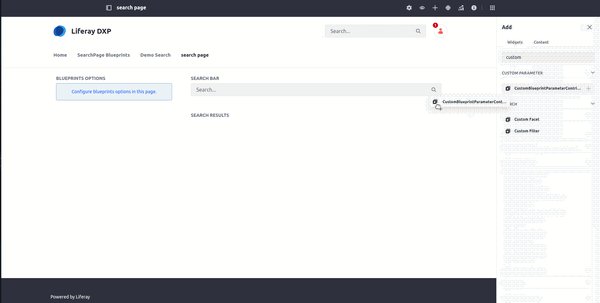
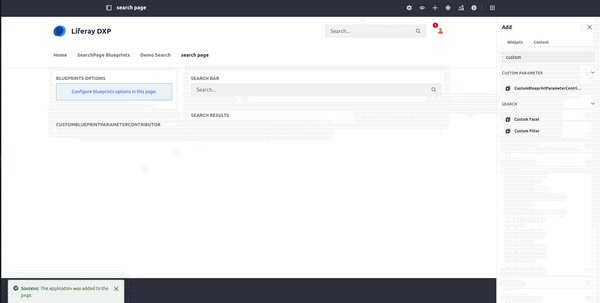
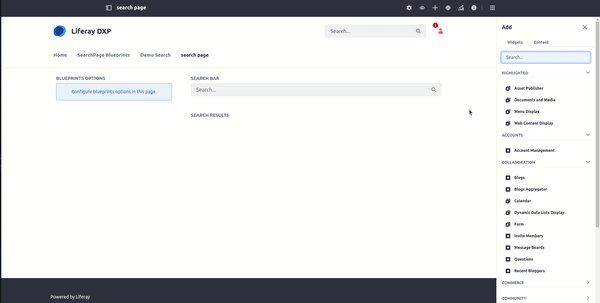
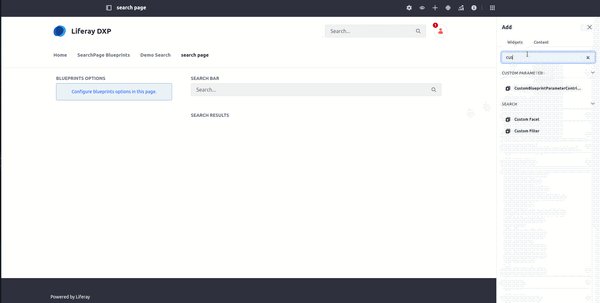
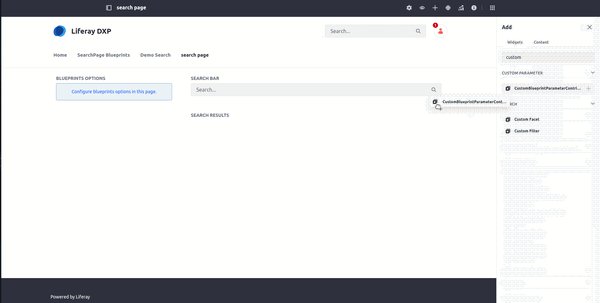
Below are the steps we have taken to achieve this:

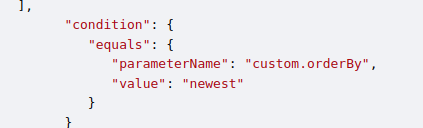
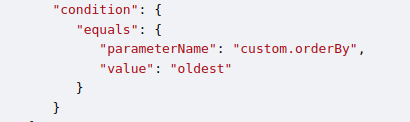
Below is the condition that we are comparing for the custom parameter in our sample blueprint.


The added code snippet:
ThemeDisplay themeDisplay =
portletSharedSearchSettings.getThemeDisplay();
if(themeDisplay.getRequest().getParameter(“orderBy”) != null) {
if (themeDisplay.getRequest().getParameter(“orderBy”).equals(“newest”)) {
searchRequestBuilder.withSearchContext(
searchContext -> {
searchContext.setAttribute(
“custom.orderBy”, “newest”);
}
);
}
if (themeDisplay.getRequest().getParameter(“orderBy”).equals(“oldest”)) {
searchRequestBuilder.withSearchContext(
searchContext -> {
searchContext.setAttribute(
“custom.orderBy”, “oldest”);
}
);
}
}


When we are passing the query parameter orderBy as newest it is compared in the blueprint and gives the desired result. OrElse passing the query parameter orderBy as oldest gives the desired effect as given in the sample blueprint.
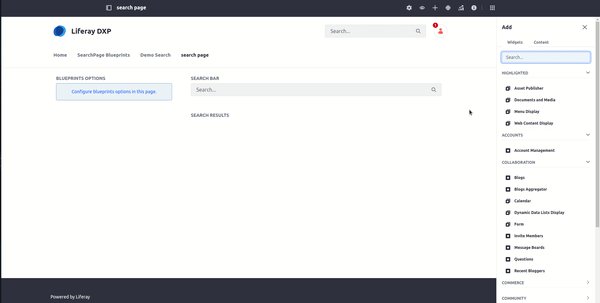
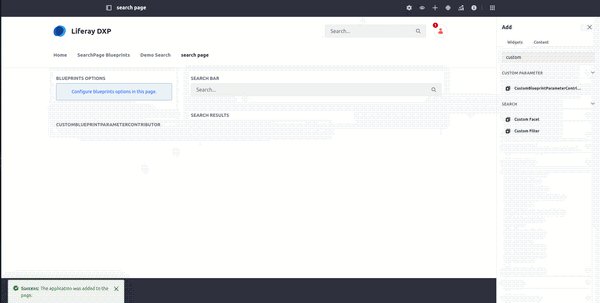
After completing these steps, we have achieved the following result:
In this blog, we have provided a comprehensive guide on passing query parameters in the search blueprint. We can dynamically adjust the search results based on the query parameter values by leveraging custom parameters and condition values in the blueprint. Overall, this guide empowers developers to effectively pass query parameters into the search blueprint, enabling greater flexibility and control over the search results presented to users.