Digital Transformation Consulting: Cost, Strategy,...
October 13, 2025

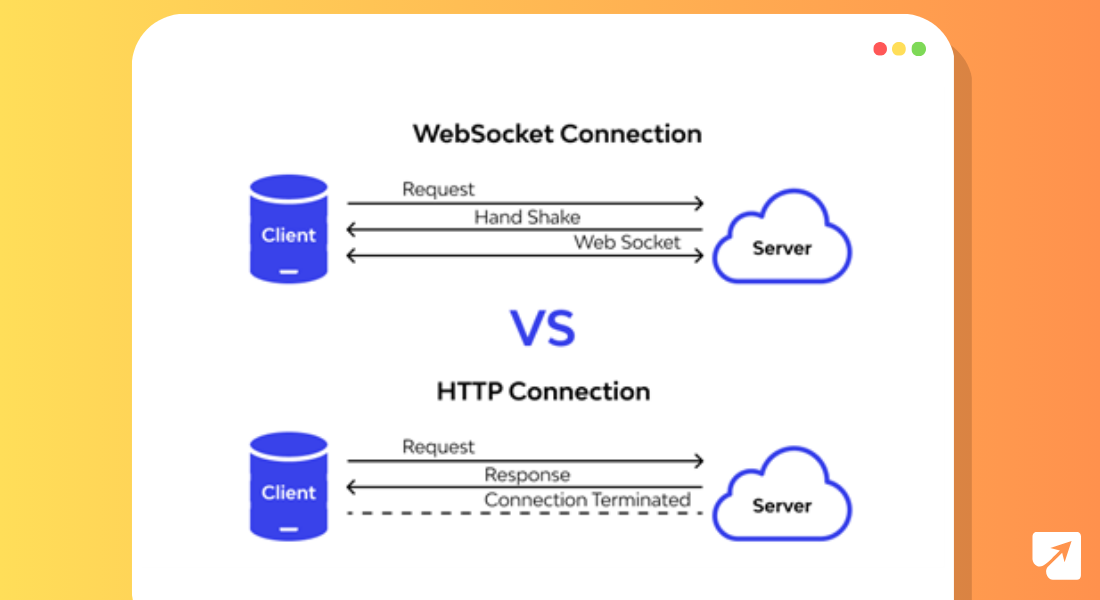
WebSocket is a bidirectional communication protocol that can send real-time data from the client to the server or from the server to the client by reusing the established connection channel. The connection is kept alive until terminated by either the client or the server.
WebSocket uses TCP protocol while Rest API uses HTTP/HTTPS protocol.

Almost all real-time applications (chatting, trading, monitoring, and notification) services use WebSocket to receive the data on a single communication channel.
All the frequently updated applications use WebSocket because it is faster than HTTP Connection.
Bidirectional Communication: WebSockets facilitate concurrently connecting clients and servers sending and receiving data over the same connection.
Connection Persistence: The WebSocket connection remains active until explicitly terminated by either the client or the server, reducing the need for repeated connection establishment.
Efficiency: Compared to traditional HTTP, WebSockets minimize overhead and latency by maintaining a single open connection for data exchange.
Handshake: The client sends an HTTP request with an “Upgrade” header to indicate the desire to establish a WebSocket connection. The server responds with a confirmation, signaling the successful upgrade to the WebSocket protocol.
WebSockets Connection: After the handshake, the full-duplex connection is established. Now, the client can send messages to the server, and the server can send messages to the client on the same channel. This bidirectional communication allows for real-time data exchange, making WebSockets ideal for applications that require instant updates and continuous interaction between clients and servers.
Also Read: Python Requirements File: How to Create Python requirements.txt
Traditional HTTP: Involves multiple connections being opened and closed for each request-response cycle. This can lead to overhead and latency. This is suited for scenarios where occasional data retrieval is sufficient. The standard for web page loading and form submissions. It could be more efficient for real-time applications requiring frequent updates and not optimal for continuous data exchange.
WebSockets: Maintains a single open connection for both the client and server to send and receive data simultaneously. This optimizes server resources by eliminating the need for frequent connection establishments, which reduces server overhead, bandwidth, and latency. It is efficient for continuous two-way communication, so it is ideal for real-time applications requiring frequent updates and continuous data exchange such as chat applications, live score update applications, and online FPS gaming applications.
Polling: Polling is a technique where the client repeatedly asks the server for data at regular intervals. This can be inefficient as the server may not have new data every time. Polling is vulnerable to request forgery attacks if not properly handled. Suitable for simple applications with limited bandwidth and network resources. For example, Weather Applications.
Long Polling: Similar to polling, the server can hold the connection open until it has new data. This reduces the number of connections needed but can still be inefficient—for example, an old version of Facebook.
SSE (Server-Side Events): SSE is a server-push technology enabling a client to receive automatic updates from a server. Using SSE, the clients make a persistent long-term connection with the server. Then, the server uses this connection to send the data to the client. It is important to note that the client can’t send the data to the server using the SSE. For example, News Feeds, and Flight Timetable Application.
WebSockets: The most efficient option, as it allows for real-time, two-way communication without the need for constant polling or long-held connections, this is similar to SSE but in WebSockets client can also send data to the server whereas in SSE only the server can send the data—for example, WhatsApp.
Also Read: What is Single Page Applications | Beginner’s Handbook
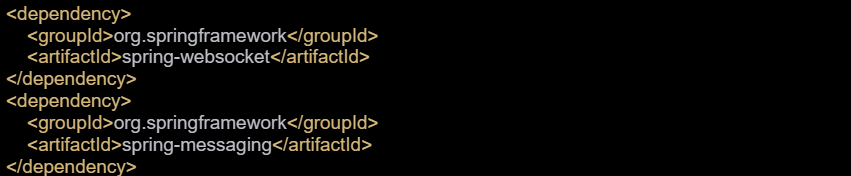
Dependencies:

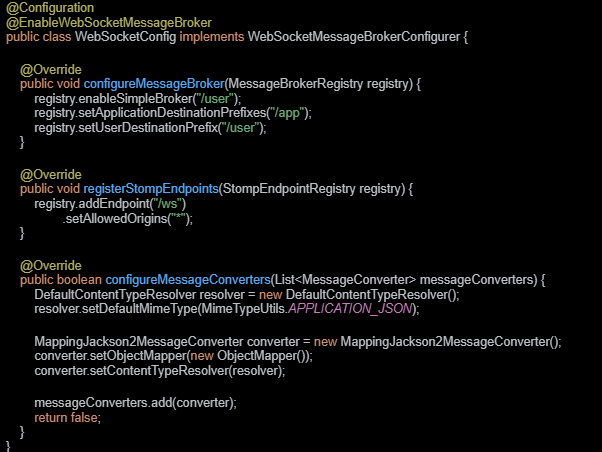
Configurations:

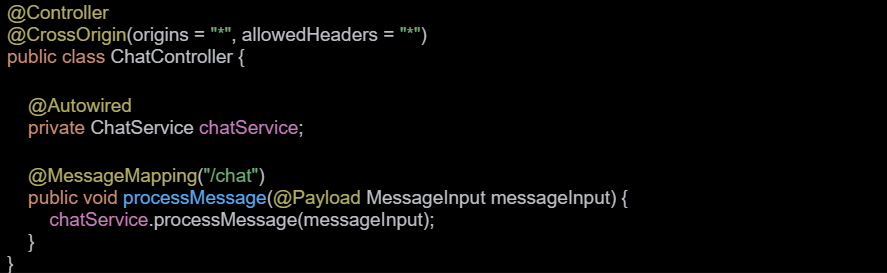
Controller:

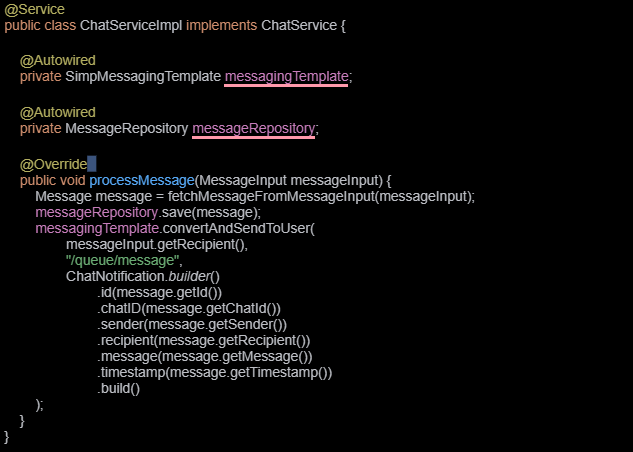
Service :